Design & Apps in 2015
Written by Muriel Santoni on
2015 is officially here and so are the new innovations and trends to follow. We already have an idea of the major design trends for the Web, but what about for apps?
I will turn it to Lesia, our expert artistic director, who is nice enough to share the best advice out there with us on creating a Beautiful App design that is on point style-wise.

"A picture is worth a thousand words"

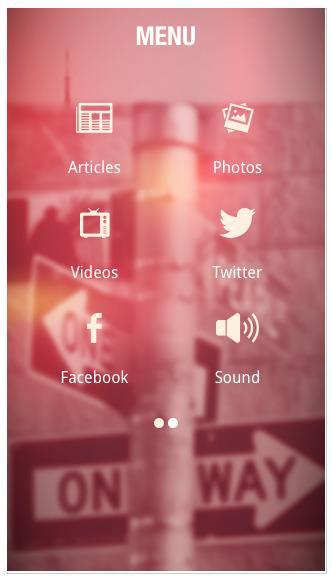
Slate navigation mode- "Old Trip" theme
-Confucius-
With improvements on quality and size of mobile screens, the image is considerably important in app design. Mobile users are very fond of media content, therefore the use of photos represents an excellent way to satisfy your users by making your app pleasant to look at.
Images can be used as well as content, as elements of the overall design. For example, a photo can be used to illustrate the background of your menu.
With improvements on quality and size of mobile screens, the image is considerably important in app design. Mobile users are very fond of media content, therefore the use of photos represents an excellent way to satisfy your users by making your app pleasant to look at.
Images can be used as well as content, as elements of the overall design. For example, a photo can be used to illustrate the background of your menu.

Blur example- "Big Apple" theme
Photos have become an absolute must-have and offer unlimited possibilities for personalisation..what easier way to make your design trendy and unique at the same time than with your own photos?
Including your own high quality photos as a design element is a perfect way of adding credibility to your work. However, if you are unsure as to whether the quality of your own personal photos measures up to the overall level of value you would like to convey, it is better to avoid including them.
To get around this dilemma, there are certain platforms available that offer free, high quality images. Unsplash is a great example, and guess what? Next month, the photo resources from this awesome site will be available in a new library in the GoodBarber back office so that you can directly include them in the design of your Beautiful Apps! Life is good. The cherry on top: you will have the option to modify the images, such as changing them to black and white, adding a Blur filter, and more.
Including your own high quality photos as a design element is a perfect way of adding credibility to your work. However, if you are unsure as to whether the quality of your own personal photos measures up to the overall level of value you would like to convey, it is better to avoid including them.
To get around this dilemma, there are certain platforms available that offer free, high quality images. Unsplash is a great example, and guess what? Next month, the photo resources from this awesome site will be available in a new library in the GoodBarber back office so that you can directly include them in the design of your Beautiful Apps! Life is good. The cherry on top: you will have the option to modify the images, such as changing them to black and white, adding a Blur filter, and more.

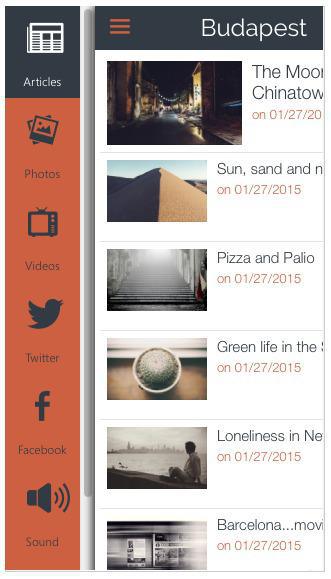
Article presentation- Template 7
The navigation modes Slate, Type, and Grid are especially adapted for this type of use (the GoodBarber team loves these photos!)
Additionally, photo usage is an fabulous way to highlight your content, including your articles, to make them more attractive.
Additionally, photo usage is an fabulous way to highlight your content, including your articles, to make them more attractive.
"Simplicity is the habit of perfection"

-Wladimir Wolf-Gozin-
THE FLAT DESIGN
The Flat Design is not so new—we already spoke about it in 2013, but it will be making a big appearance in 2015, as much in the Web world as in mobile apps.
Similar to our designers' latest creation, the Flat Design is all about simplicity and clarity. The goal is to create an uncluttered interface, in order to highlight the content and allow for compatibility across all devices that are used.
THE FLAT DESIGN
The Flat Design is not so new—we already spoke about it in 2013, but it will be making a big appearance in 2015, as much in the Web world as in mobile apps.
Similar to our designers' latest creation, the Flat Design is all about simplicity and clarity. The goal is to create an uncluttered interface, in order to highlight the content and allow for compatibility across all devices that are used.

Be careful, it's not a matter of producing a bland design, but rather making the subtle details play on interactions to produce a clear, legible result which presents visual appeal through typography, colors, and ease of the interface. It's all a matter of balance.
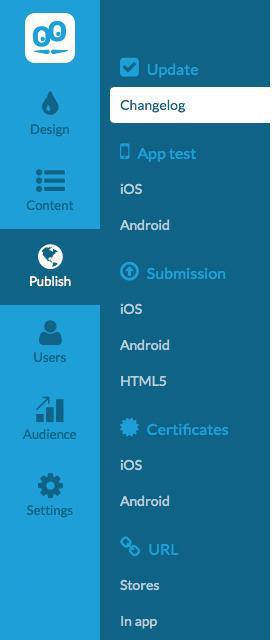
ALWAYS SIMPLE, ALWAYS CLEAR
In the same spirit of simplicity, the menus are also increasingly refined. The buttons are less hidden, everything should be visible to the user at first glance.
This is a prevailing principle, what all of the trends of 2015 have in common. Design and user experience come first—especially in apps.
This is also true of user interfaces, for example your GoodBarber back office, where we have kept you in mind in hopes of creating the best experience possible!
ALWAYS SIMPLE, ALWAYS CLEAR
In the same spirit of simplicity, the menus are also increasingly refined. The buttons are less hidden, everything should be visible to the user at first glance.
This is a prevailing principle, what all of the trends of 2015 have in common. Design and user experience come first—especially in apps.
This is also true of user interfaces, for example your GoodBarber back office, where we have kept you in mind in hopes of creating the best experience possible!

"Do little things in an extraordinary way"
- Paramahansa Yogananda -
MICRO-INTERACTIONS
Complementary to the previously discussed trend of simplicity, micro-interactions are called the "Little Big Details", which means they are of huge importance in the design world.
These are actually little animations that come to life at the moment when simple tasks are accomplished inside an app or website. The changing of settings, the posting of a comment, refreshing of a page, they are everywhere! Even if nobody notices them at first glance, they are the little details that make the users love your app and make it pleasant to use.
They are a crucial element for creating an unforgettable user experience and they also strongly encourage user engagement. Finally, and even if it seems insignificant, micro-interactions determine a part of the relationship that the users have with your app. They are the factor that makes the difference between a simple, acceptable app and an app that is user friendly.
Don't deny it...we are all addicted to these little things, and users subconsciously expect to detect them when they discover a new app...so don't let them down!
MICRO-INTERACTIONS
Complementary to the previously discussed trend of simplicity, micro-interactions are called the "Little Big Details", which means they are of huge importance in the design world.
These are actually little animations that come to life at the moment when simple tasks are accomplished inside an app or website. The changing of settings, the posting of a comment, refreshing of a page, they are everywhere! Even if nobody notices them at first glance, they are the little details that make the users love your app and make it pleasant to use.
They are a crucial element for creating an unforgettable user experience and they also strongly encourage user engagement. Finally, and even if it seems insignificant, micro-interactions determine a part of the relationship that the users have with your app. They are the factor that makes the difference between a simple, acceptable app and an app that is user friendly.
Don't deny it...we are all addicted to these little things, and users subconsciously expect to detect them when they discover a new app...so don't let them down!
"With a simple glance comes sheer force"
- Christian Bobin -
MATERIAL DESIGN
Material Design is often presented as the logical consequence of Flat Design, but when you look a little closer, this is not the case at all...although it is inspired by its younger brother, Material Design is actually a sort of super detailed set of guidelines offered by Google that gives the keys to the creation of an app in the spirit of the times, from its conception to its graphic design.
The general idea is the same for Flat Design: a minimalist design with eye-catching colors. However, there are a few differences. Contrary to Flat Design, Design Material uses more vibrant colors with depth, and without transparency.
If these differences seem insignificant, the real revolution of Material Design is apparent in the attention to detail seen in features and movements within the app. The goal of this new concept is to create a user experience that is as close to the real thing as possible; this means that one should have an experience as intuitive as real life, as if they were interacting with real physical objects. An app created in Material Design should present features and transitions that are intuitive and respectful of modern writing (typography, margins,etc).
Here is the video presentation of Material Design that perfectly illustrates this concept, since like I said before, a picture is worth a thousand words.
MATERIAL DESIGN
Material Design is often presented as the logical consequence of Flat Design, but when you look a little closer, this is not the case at all...although it is inspired by its younger brother, Material Design is actually a sort of super detailed set of guidelines offered by Google that gives the keys to the creation of an app in the spirit of the times, from its conception to its graphic design.
The general idea is the same for Flat Design: a minimalist design with eye-catching colors. However, there are a few differences. Contrary to Flat Design, Design Material uses more vibrant colors with depth, and without transparency.
If these differences seem insignificant, the real revolution of Material Design is apparent in the attention to detail seen in features and movements within the app. The goal of this new concept is to create a user experience that is as close to the real thing as possible; this means that one should have an experience as intuitive as real life, as if they were interacting with real physical objects. An app created in Material Design should present features and transitions that are intuitive and respectful of modern writing (typography, margins,etc).
Here is the video presentation of Material Design that perfectly illustrates this concept, since like I said before, a picture is worth a thousand words.
Now you know everything, and you have the keys for creating the trendiest of all Beautiful Apps!