How to promote your app on your website?
Written by Dumè Siacci on

Few weeks ago, Jérôme wrote a post giving you some advices to grow your app's user base. Of course, you have to get your app known on social networks and everywhere possible.
But often, our customers forget to focus on the best place to promote their app: their own website! Readers coming to your website have to know that your app exists on the stores.
But often, our customers forget to focus on the best place to promote their app: their own website! Readers coming to your website have to know that your app exists on the stores.
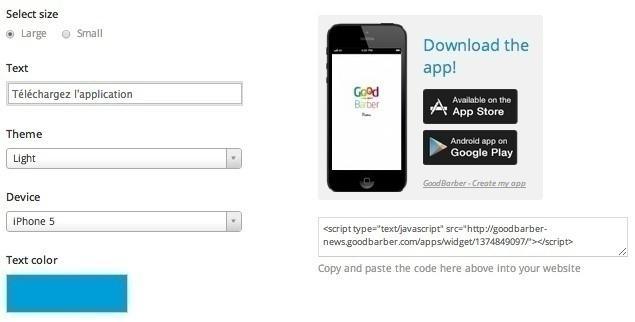
1. Add the GoodBarber promote widgets to your homepage

GoodBarber provides you a beautiful widget that you can put on your website's homepage, and everywhere else possible :) It's a good way to show to your users that an app exists for your website.
You can customize it in your GoodBarber backend, in the Audience > Promote > Widget menu.
You can customize it in your GoodBarber backend, in the Audience > Promote > Widget menu.
2. Use the "Available on..." buttons as often as possible

There is another tool that you can use, in the Audience > Promote > Buttons menu.
You can grab a piece of code that will just show two buttons linking to your app in the stores.
You can grab a piece of code that will just show two buttons linking to your app in the stores.
3. Link to your app from everywhere
If you want to create your own links to your app, you should always use the single link provided by GoodBarber. When an user clicks on this link, depending on if he's browsing the web from an iPhone or an Android device, he will be redirected to the correct store.
Your universal download url looks like : http://[MYAPP].goodbarber.com/apps/download/
Your universal download url looks like : http://[MYAPP].goodbarber.com/apps/download/
4. Add a Smart App Banner to your website

To promote your iOS app on your website, you should also use the Smart App Banners feature introduced with iOS 6.
You just have to copy this small piece of code into the <head> ... </head> tag of your website :
You have to adapt this meta tag with your app's App Store ID. You can find it in iTunes Connect, but the easiest way to locate it is to look at your app's store URL.
Your app ID is the nine-digit number in between id and ?mt.
For instance, if your look at the GoodBarber News app's store URL, the App Store ID is in bold :
https://itunes.apple.com/us/app/goodbarber-news/id665149365?mt=8
NB: If your website has a specific mobile version, don't forget to add the meta tag in both the desktop and the mobile websites.
You just have to copy this small piece of code into the <head> ... </head> tag of your website :
<meta name="apple-itunes-app" content="app-id=__APPSTOREID__"> You have to adapt this meta tag with your app's App Store ID. You can find it in iTunes Connect, but the easiest way to locate it is to look at your app's store URL.
Your app ID is the nine-digit number in between id and ?mt.
For instance, if your look at the GoodBarber News app's store URL, the App Store ID is in bold :
https://itunes.apple.com/us/app/goodbarber-news/id665149365?mt=8
NB: If your website has a specific mobile version, don't forget to add the meta tag in both the desktop and the mobile websites.
I hope that you will find these promoting tools useful.
If you already use other ways to promote your app on your website, share your opinion in the comments!
If you already use other ways to promote your app on your website, share your opinion in the comments!