A Powerful Section, Simply Called Menu
Written by Jerome Granados on

Today, let's discover a very powerful section recently added to GoodBarber. It is called Menu and it has only one purpose: to give you the power to create a multi-level navigation inside your app.
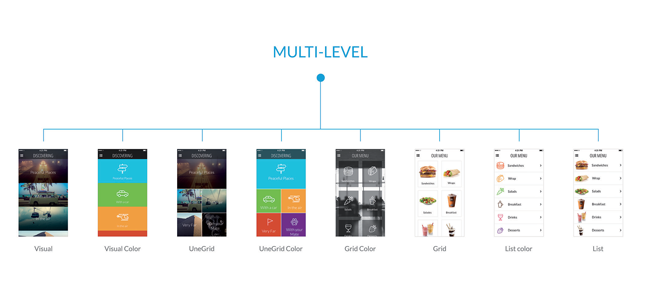
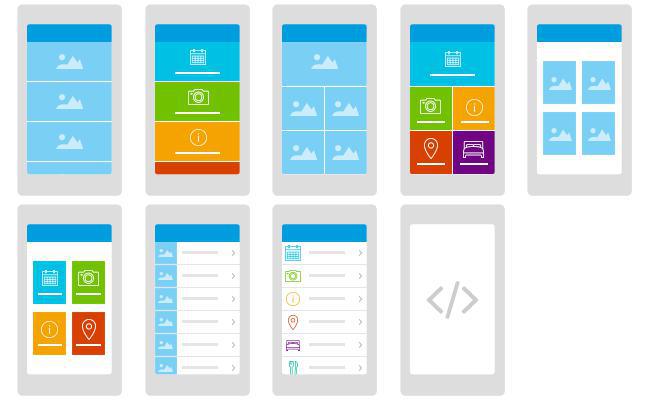
9 navigation templates

Menu is a section you use to access other sections.
It comes with nine different navigation templates. Our designers have created four styles with two versions each and, as usual, there is an open html mode for savvy developers :
- Visual / Visual color
- uneGrid / uneGrid color
- Grid / Grid color
- List / List color
- html
But before designing the Menu section, you need to add content to it first.
It comes with nine different navigation templates. Our designers have created four styles with two versions each and, as usual, there is an open html mode for savvy developers :
- Visual / Visual color
- uneGrid / uneGrid color
- Grid / Grid color
- List / List color
- html
But before designing the Menu section, you need to add content to it first.
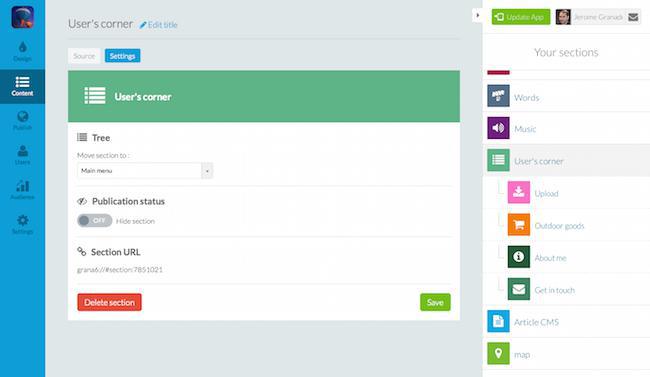
Sub-sections

Start by adding a Menu section from the content menu. Menu behaves like any other type of section. Name it and position it where you want in your root navigation.
Once you have added a Menu section, you'll see in the contextual panel that it is possible to add sub-sections. Hold the cursor over the name of the Menu section, and click the green Add button.
You can add any type of section into a Menu section, even another Menu section itself, in case you need a deep navigation structure in your app.
Once you have added a Menu section, you'll see in the contextual panel that it is possible to add sub-sections. Hold the cursor over the name of the Menu section, and click the green Add button.
You can add any type of section into a Menu section, even another Menu section itself, in case you need a deep navigation structure in your app.
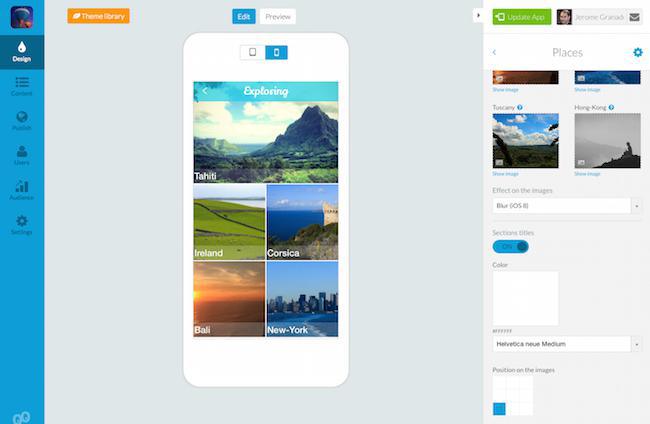
Beautiful design

Now that you have added sections into your Menu section, let's see how to design it.
Go to the Design > Advanced and click on the name of your Menu section.
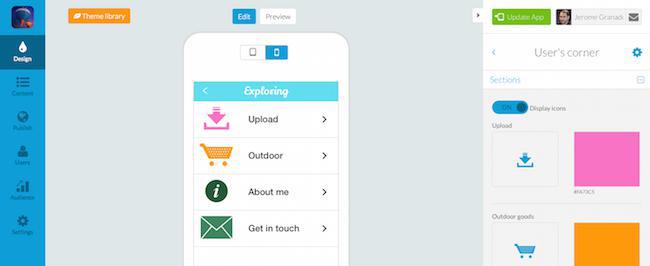
First of all, you must choose a template. Consider each template as a launcher to open the sections included in Menu. Depending on the style you want to give to your "launcher", you will go for a template where you upload your own images (as in the example above), or use colors and icons (example below).
Go to the Design > Advanced and click on the name of your Menu section.
First of all, you must choose a template. Consider each template as a launcher to open the sections included in Menu. Depending on the style you want to give to your "launcher", you will go for a template where you upload your own images (as in the example above), or use colors and icons (example below).

Contextual settings

Depending on the template you choose, you'll have contextual settings to adjust the design the way you want.
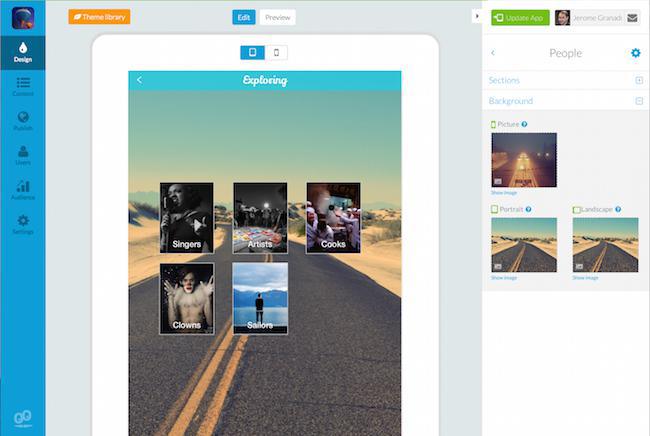
To give you an idea of the endless possibilities you have, let's discuss the example above :
- I have chosen the Grid template.
- I have 5 sections in my Menu.
- I used a different image for each section.
- I have chosen to display the name of the sections.
- I have an image in the background (as you can see, I used a different image for the tablet version of my app).
To give you an idea of the endless possibilities you have, let's discuss the example above :
- I have chosen the Grid template.
- I have 5 sections in my Menu.
- I used a different image for each section.
- I have chosen to display the name of the sections.
- I have an image in the background (as you can see, I used a different image for the tablet version of my app).
It might be a good idea to make a video to show you how it works in even more depth. What do you think?