GoodBarber's Online Help
Add a Twitter section in your application or set up authentication using your Twitter account*
*only if you have activated the Authentication extension
Create a Twitter developer account
1. Go to https://developer.twitter.com/ and click "Sign up"
2. Fill in the form with your info, then click "Next"
3. Read and agree to Twitter's Developer agreement & policy and click "Submit"
4. Verify your email
5. Access your developer portal to create an app on Twitter
Apply for Elevated access
Click: https://developer.twitter.com/en/portal/products/elevated
Click "Apply for Elevated"
Basic Info:
1. Fill in your basic info and click "Next"
Team profile*:
Fill in your team profile and click "Next"
*If you're directed at the next step with no team profile step, don't worry, it is perfectly fine.
Intended use:
In your words
"In English, please describe how you plan to use Twitter data and/or APIs. The more detailed the response, the easier it is to review and approve."
Here you need to explain why you want to use Twitter API, which is either to allow your users to login to your native app via their account Twitter and/or to display your tweets natively in your app (200 characters minimum).
The specifics
"Please answer each of the following with as much detail and accuracy as possible. Failure to do so could result in delays to your access to Twitter developer platform or rejected applications."
If you plan on setting a Twitter section in your app, explain that your users will be able to reply or retweet your tweets from your native app by opening Twitter properly, but also to follow your account by opening Twitter app on the right page from your native app.
Explain also that you want to display your tweets natively in your app for a better User experience.
Review / Terms:
1. Check your basic info and Intended use, then click "Next"
2. Accept the "Developer agreement & policy" , then click "Submit"
Note: If your Twitter developer account application is not approved, you need to contact the Twitter team.
Create your Twitter app
Once your Elevated access allowed, you can now create your app Twitter.
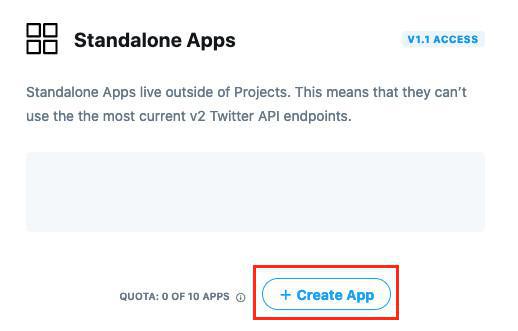
1. Go to the menu Projects & Apps > Overview , under Standalone Apps click the "+ Create App" button.

2. Choose an App environment: Select "Production" and click "Next"
3. Name your app and click "Next"
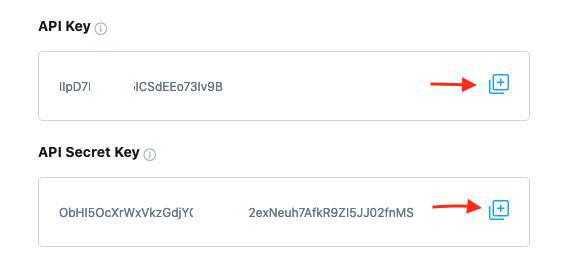
3. The API Key (Consumer Key in your back office) and API secret key (Consumer secret in your back office) are displayed
4. Copy and paste them somewhere safe, you'll need them later on, this is very important.

App settings
1. Access your App settings either once you've copied your API key or from the menu Projects & Apps > Overview, click the gear icon.
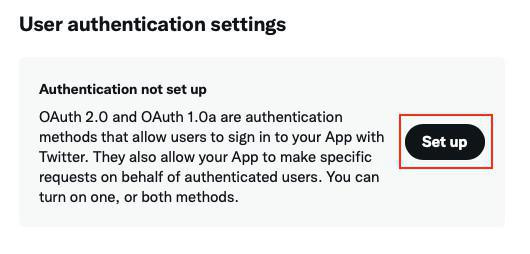
2. Click "Set Up" under "User authentication settings"

App permissions
1. Select "OAuth 1.0a"
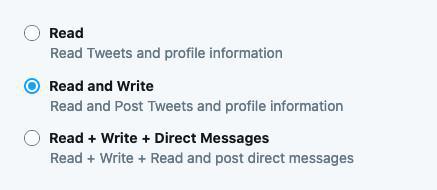
2. Check "read and write" option

General authentication settings
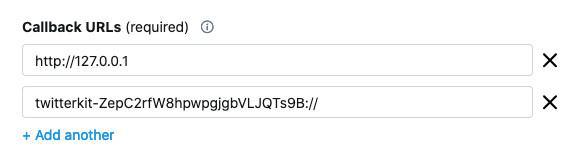
1. Fill in the Callback URL: http://127.0.0.1
2. Fill in your website URL (don't forget the https:// )
3. Click "Save"
4. Click "Yes" to confirm "Are you sure you want to change permissions?"
Note: When you fill in the Callback URL, spaces can be automatically added at the end of the url. This will give you an error “Not a valid callback URL format”. You will need to delete it and proceed with the validation of the app.
5. Set Callback URL for iOS native app (Premium plan only) other plans can skip this step.
- Add another Callback URL in the authentication settings:
It will be under the form: twitterkit-YOURAPIKEY://
If your API key is for instance ZepC2rfW8hpwpgjgbVLJQTs9B, (the API key you saved previously) the callback URL will look like this :
twitterkit-ZepC2rfW8hpwpgjgbVLJQTs9B://
- Click "Save" at the bottom of the page.

Keys and tokens
1. Go to the tab "Key and Tokens"
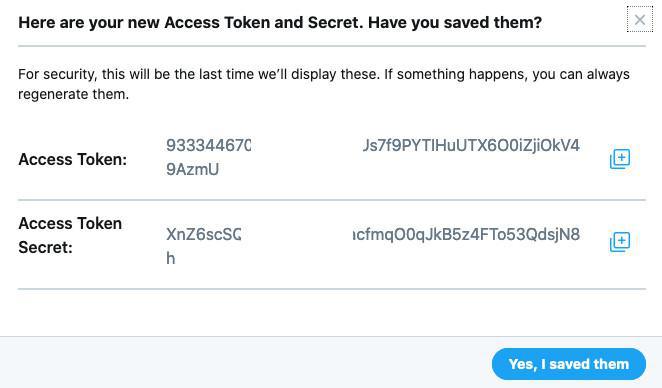
2. Click the button "Generate" next to "Access token & secret"
3. The Access Token and Access Token Secret are displayed, copy and paste them somewhere safe, you'll need them later on.
This is very important.

Set a Twitter section in your GoodBarber back office
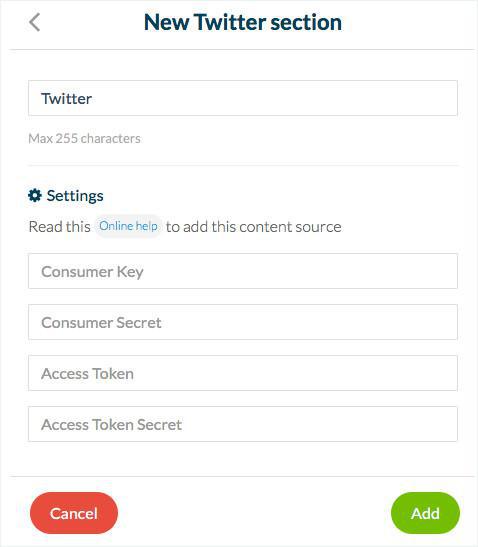
1. Add a Twitter section
( = API Key and API Secret Key in your Twitter application settings)
- Access Token and Access Token Secret
-Click "Add".

3. Your Twitter section in GoodBarber is now linked to your Twitter account.
Note:
- iOS app must be updated to the store for all feature of the Twitter section to work properly.
- PWA and Android only need the settings of the app to be updated.
Refer to this online help for more details.