GoodBarber's Online Help
Manage the comments
Enable the Comments
You can give your users the opportunity to comment on your content in some sections of your application: Articles, Photos, Audio, Video, Favorites.
To enable/disable comments:
1. From the left-side menu, click on Design & Structure > Structure > Sections
2. Click on the 3 dots at the end of the selected content section
3. Select "Settings"
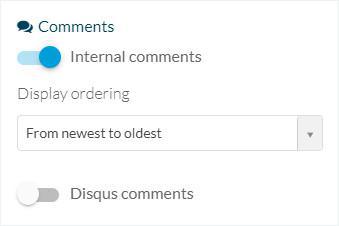
4. Enable/disable the Internal comments or the Disqus comments
5. Click on the Save button.

Edit the Comments design
To edit the layout of the Comments:
1. Go to the left menu Design & Structure > Design > Sections
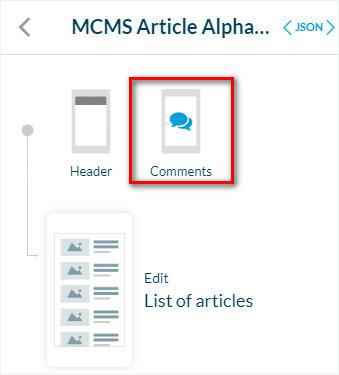
2. Select the section you want to edit
3. Click the Comments icon
You can edit there the colors, fonts and other options.

Activate the comments Icon
To enable the comments icon on your page:
1. Go to the left menu Design & Structure > Design > Sections
2. Select the content section (in this example a Blog section)
3. Click on Edit Article
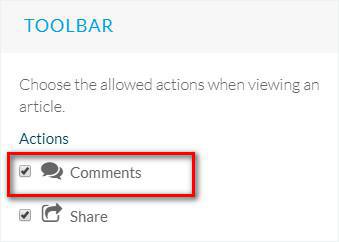
4. Check the box "Comments"

5. Update the settings of your app.
The comments button will then be displayed in the list of actions available:

Manage the Comments
Delete, publish or moderate your comments.
Tab List:
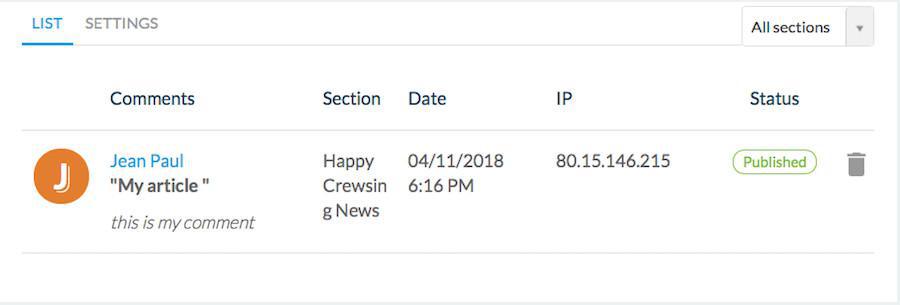
1. Go to the left menu Content > Comments > List .
2. Click the current status to change it to:
- Publish
- Not published
- Moderated

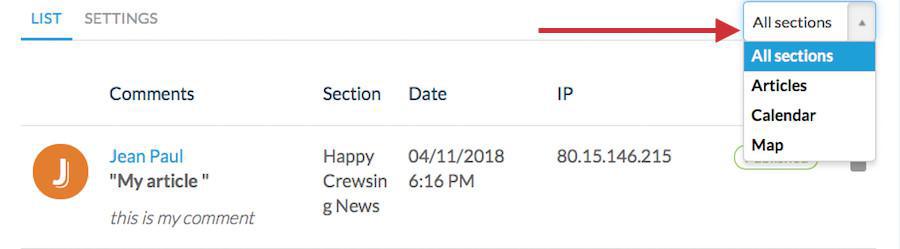
Note: In the upper right screen, use the drop down menu to filter comments by section or display the comments from all the sections.

Tab Settings:
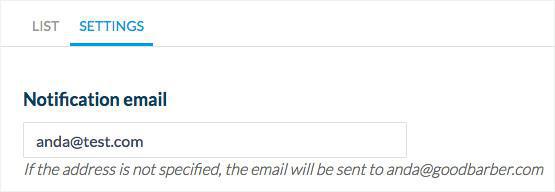
1. Go to the left menu Content > Comments > Settings
2. Add an e-mail* where to receive comments notifications.
*Leave the field empty to use the email address you provided for generating your app.

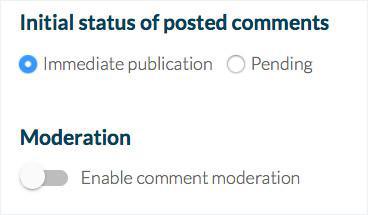
3. Select the status of posted comments between: Immediate publication or Pending (you need to review them before posting them manually from your back office)
4. Enable/Disable the Moderation feature.

5. Click the Save button
6. Update the settings in your back office.
Warning
- Sections using a RSS feed, Youtube or Flickr source can't have the comments activated even if the box is ticked, uncheck the box in your back office so your users don't get confused.
- Wordpress.com, Blogger, and 500px sources allow only to read existing comments, not to post new comments from your app.
Video tutorial
Note: Menus have changed in the back office, but the behavior explained in the video is still accurate.