The Ultimate 5 Pro Tips for Mobile App Design
Written by Jerome Granados on

While working in the GoodBarber marketing team, I always dedicate as much time as possible to the support. I love to be in direct contact with our users and take the pulse of our product. Among the questions I receive, every now and then, design comes up. Not only how to design a Beautiful App with GoodBarber, but general principles also, such as how to choose the right navigation mode or how to deliver an outstanding user experience. So, without further ado, let me give you 5 pro tips for mobile app design. See how these little big details can make the difference:
1 - Maintain consistency with your corporate design
The first thing you need to consider is aligning your mobile design with your corporate design or brand identity. If you haven't defined it from A to Z, you necessarily have some graphic elements you can use as a reference: your business card, the header of your letters, the font used in your communication, the colors and logos used on your website, etc. As an individual or agency getting started establish various aspects of your identity before creating your mobile presence. After all, the identity you choose will be your primary source of representation.
If you use an app builder to create your app, you'll be provided with a choice of templates. Our platform, for instance, lets you choose among more than 50 themes, designed by our experts in UX. You're bound to find one that matches your style. Use it as a starting point and adjust its settings to customize it. A good app builder is one that helps you save time in the design process while leaving you with enough room for customization.
2 - Choose the right navigation mode
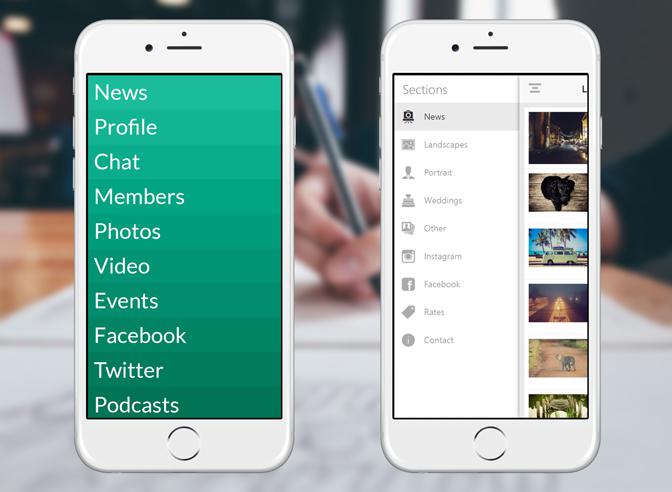
Choose the navigation according to the content you are going to display. If you are creating a news app, you are most likely going to cover many topics, with lots of sections. In that case, a swipe navigation might be the best match, it's indeed the preferred display to give visibility to many sections at once. Now, if you want to use your mobile presence to build a community with a section to retrieve User Generated Content (UGC) for instance, a tab bar might prove more efficient. Tab bar navigation is always displayed, making your UGC section easier to reach.
3 - Create an awesome header
The header is the area where your brand will be the most visible. Designing a good header is a step you shouldn't overlook during the creation process of your app. In the GoodBarber back office we've even made it one of the key steps to creating your app. If you have an horizontal logo to begin with, or if you want to simply write the name of your brand, it will be easy for you. Otherwise, remember that you will have to create something beautiful based on your existing material that fits the banner title ratio. Even if you're aren't a designer, with so many user friendly tools available for free, Canva is one of our favorites, you really have no excuse to neglect design. Besides, you definitely don't want a stretched or pixelised logo to be the first thing users see when launching your app, right?
4 - Select the right pattern for your sections
Go the extra mile and remember to adapt the design of each section to highlight the content that will be displayed within. Photos and videos have the most impact, so even if your content is made up of text mostly, pay attention to the quality of your illustrations and use them to engage users. Now, if your app is mostly made up of visual content, organize it neatly, use our photos mCMS and customize its design. Use the different display options provided for each view and personalize your app through and through. If you want to further influence user behavior: use the science of colors to your advantage and choose the best colors for your app.
5 - Create the perfect splash screen and the perfect app icon
The icon and the splash screen are the first elements your users will see upon downloading your app. They are both a little tricky, with limited space to express yourself. So stick with something clear and simple. Creating the perfect app icon also implies that you have a clear vision of your competition to be able and stand yourself apart while remaining visually coherent to your area of expertise. Creating a great splash screen is equally challenging with different screens' resolutions and requirements to take into account. Again, simplicity is key. So is user experience, a splash screen is a still image so, make sure your users don't feel stuck, let them know the app is loading. Think of it as your app was making its first impression ;) It needs to be a good one.
The tips will put you on the right path but of course, it's up to you to monitor the results of your design. Use the statistics provided in your back office to see what works and what doesn't with your audience. It's never too late to make adjustments. Shaking up your app design from time to time can even be part of a strategy to surprise users and keep them coming.
Now, if you are creating apps for clients, a good reseller is someone capable of listening to his client's design brief while delivering an app that is user friendly with an up to date mobile design. That's how relying on an app builder for your business reselling apps can help you, it does the job of a skilled developer and designer for you, with the possibility to add finishing touches to match your clients demand. For a comprehensive vision of what it takes to break into the industry, get your free copy of our Agency Guide:
Now, if you are creating apps for clients, a good reseller is someone capable of listening to his client's design brief while delivering an app that is user friendly with an up to date mobile design. That's how relying on an app builder for your business reselling apps can help you, it does the job of a skilled developer and designer for you, with the possibility to add finishing touches to match your clients demand. For a comprehensive vision of what it takes to break into the industry, get your free copy of our Agency Guide:
