Service Workers
Written by Muriel Santoni on
You've been hearing about PWA's and their undeniable advantages for some time now. But do you really know how this new technology works and what it is that makes it so different from a classic website or native app? The goal of this article is to explain one important element that plays a huge role in making PWA's so unique : Service Workers.
How does a PWA work?
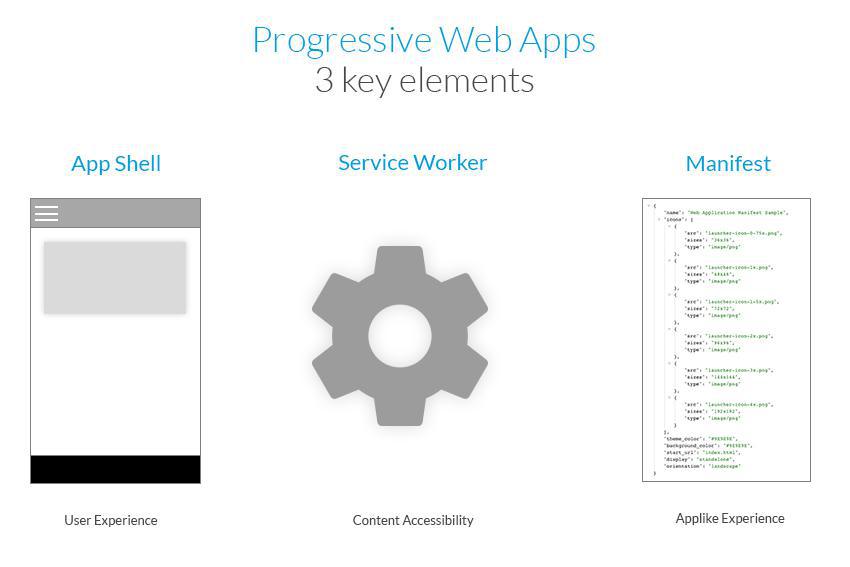
PWA's are the perfect compromise between a website and a native app. The way they work is actually based on several, innovative, pre-existing concepts, that when combined, allow for remarkable performance :

- The App Shell
This is sort of your application's shell, inside of which your data is transmitted. It is made up of HTML, CSS, and JavaScript, necessary for the user interface to work. The usage of an App Shell architecture allows for these very light-weight settings to be quickly loaded upon the first visit, which considerably reduces the time required the first time the PWA is displayed.
- Service Worker
This is the technical basis of a number of features that distinguish PWA's from classic websites. It is positioned between the app and the browser (or the network when it's available) and can strongly modify the app's behavior through a number of possibilities it offers and that we will get into more deeply later on in this article.
- JSON manifest
A manifest is a file that contains metadata related to other files it describes. It is a descriptive file that allows for the application to have a more native rendering with a full-screen display, indentifiable icons, the ability to change the screen's orientation, and most importantly, the option for the app to be installed on users' home screens.
What is a service worker?
1) Definition and how it works
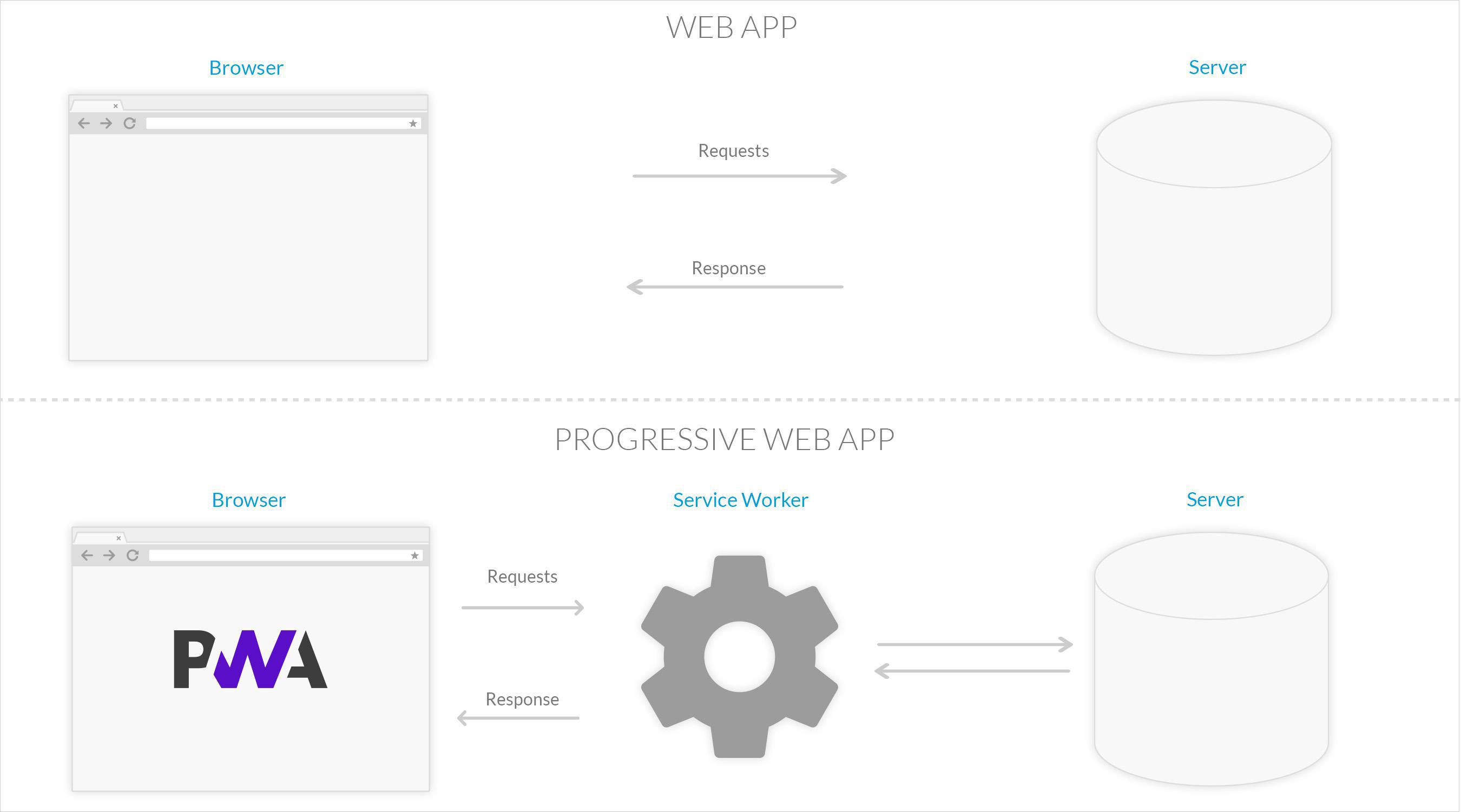
From a technical standpoint, a service worker is a script a browser runs in the background. It is capable of executing actions in response to events such as network requests, or information transmitted by the operating system (connectivity changes for example). It allows developers to build advanced features, such as push notification or cache management. Once the service worker is installed in the browser, it independently performs the tasks it's been assigned, even if the user is not browsing the site. The way a service worker functions is similar to a proxy server; it serves as an intermediary between the browser and the Internet in order to improve user experience, particularly by caching a web page's data.

In short, a service worker is essentially a simple JavaScript file that runs in the background and that is triggered by certain events. It intercepts requests made by the server and is able to send a response, either by transmitting the resource received by the server or by providing a local version of the resource if it has already been requested. In the case of GoodBarber's Progressive Web Apps for example, it will allow for the way the browser displays fonts to be optimized, as it downloads and caches them upon the user's first visit. In future visits, the font will be locally served, which means it will be immediately displayed, ensuring an overall faster display of the application.
2) Limits
There are 2 pre-requisites for a service worker to be installed in a browser :
2) Limits
There are 2 pre-requisites for a service worker to be installed in a browser :
- The first is the usage of https protocol to serve web pages. Service workers can perform very powerful operations from the user's browser. Using https protocol guarantees that there is no risk that the service worker installed on the browser has been tampered with. If the page is served in http, the service worker won't be installed.
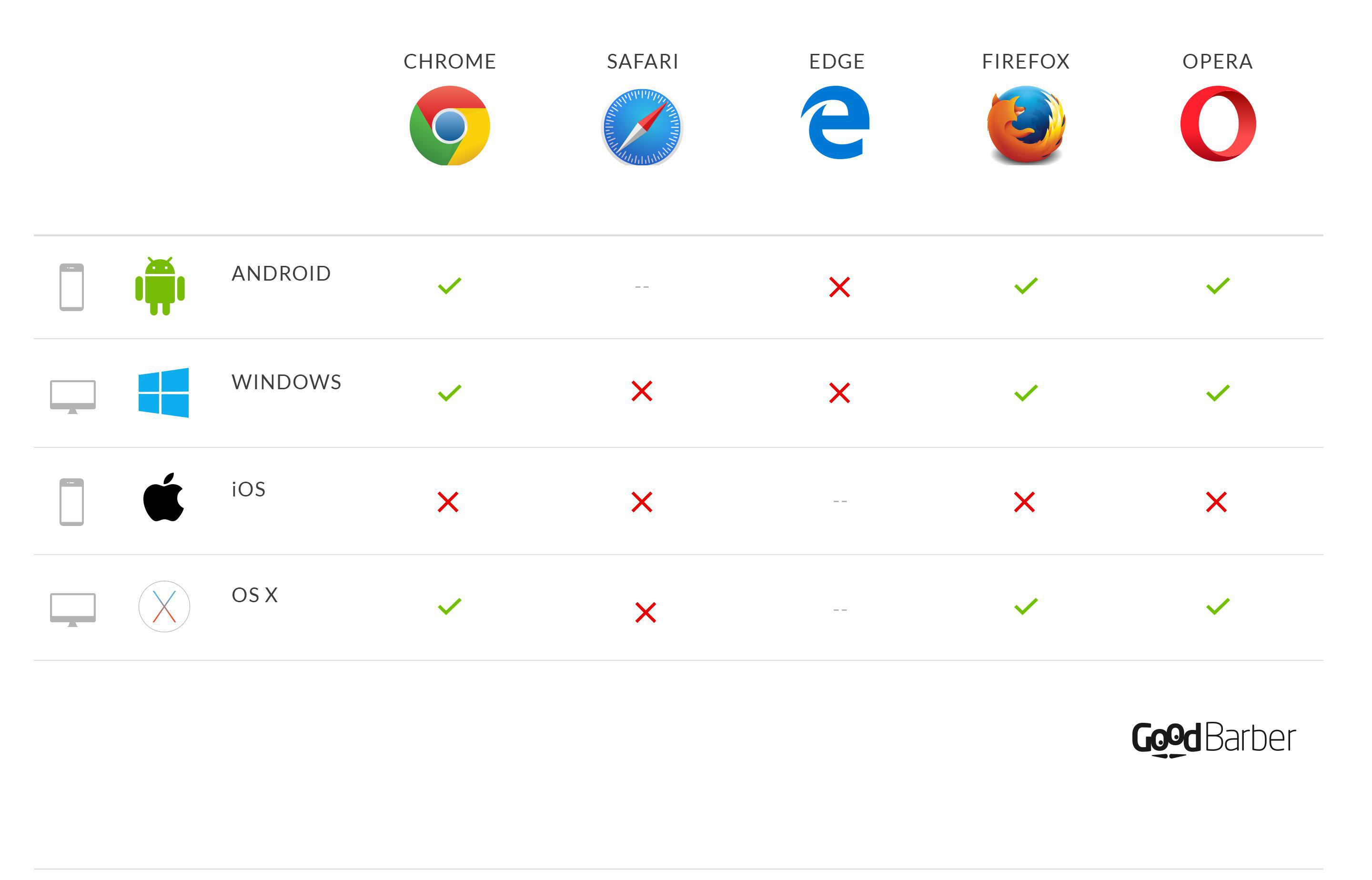
- The second is the usage of a browser that supports service workers. Currently, service workers are supported by the following browsers : Google Chrome, Mozilla Firefox, Opera, and Microsoft Edge, depending on the operating system of the machine they're installed on.

As you can see, Apple hasn't opened its browsers' doors to service workers yet, and therefore not to the full power of PWA's either. But the good news is : it shouldn't be long before Safari and Safari iOS appear in the list of compatible browsers .
Service worker developments are also in progress for the Edge browser%20worker , but in IE there are no developments to speak of.
Service worker developments are also in progress for the Edge browser%20worker , but in IE there are no developments to speak of.
What does a service worker bring to a PWA, exactly?
Service workers play an important role in what makes PWA's close to native apps in terms of functionality. Here are a few examples:
1) Background synchronisation
Once service workers are installed, web sites are able to execute JavaScript code without having to be in the foreground–even without any web page having to be opened in the browser. This feature is just like background updates in native apps, only applied to the web. This feature is useful for regular, website data updates and allows for updated data to be displayed directly upon the user's arrival. It also contributes to performance improvement by loading static resources just as well as it does complete pages in advance.
2) Offline accessibility
Before service workers appeared, web app offline functionality was managed by the Appcache interface, which allowed application files to be stored in a cache and to be used in the case of a lost connection.
Offline accessibility was therefore already possible through Appcache, but service workers largely simplified the implementation of this functionality. Appcache does have certain inconveniences; its lack of flexibility in particular.
Service workers were originally created like an improved version of Appcache, in order to allow web developers to provide their apps with optimal offline functionality.
In terms of functionality, service workers actually intercept network requests, then carry out the appropriate actions based on whether or not the network is available and if the updated resources are available on the server.
Here is an example of a caching strategy that developers can implement via service workers : Cache then Network .
1) Background synchronisation
Once service workers are installed, web sites are able to execute JavaScript code without having to be in the foreground–even without any web page having to be opened in the browser. This feature is just like background updates in native apps, only applied to the web. This feature is useful for regular, website data updates and allows for updated data to be displayed directly upon the user's arrival. It also contributes to performance improvement by loading static resources just as well as it does complete pages in advance.
2) Offline accessibility
Before service workers appeared, web app offline functionality was managed by the Appcache interface, which allowed application files to be stored in a cache and to be used in the case of a lost connection.
Offline accessibility was therefore already possible through Appcache, but service workers largely simplified the implementation of this functionality. Appcache does have certain inconveniences; its lack of flexibility in particular.
Service workers were originally created like an improved version of Appcache, in order to allow web developers to provide their apps with optimal offline functionality.
In terms of functionality, service workers actually intercept network requests, then carry out the appropriate actions based on whether or not the network is available and if the updated resources are available on the server.
Here is an example of a caching strategy that developers can implement via service workers : Cache then Network .
This feature allows the user not only to browse content without an internet connection, but also to enjoy an improved user experience since even with an Internet connection, certain files won't need to be loaded from the web server as they will already be locally stored.
3) Sending push notifications
The ability to use push notifications via web apps is a true revolution which bridges the gap between native and web apps even more.
This functionality is made possible by service workers' ability to work in the background. Two technologies contribute to this possibility : the Push API and the Notification API, which are different yet complementary. The Push API notifies the service worker of a notification's presence. The Notification API triggers the display of the notification in the browser. These two API's must therefore be used inside the service worker.
3) Sending push notifications
The ability to use push notifications via web apps is a true revolution which bridges the gap between native and web apps even more.
This functionality is made possible by service workers' ability to work in the background. Two technologies contribute to this possibility : the Push API and the Notification API, which are different yet complementary. The Push API notifies the service worker of a notification's presence. The Notification API triggers the display of the notification in the browser. These two API's must therefore be used inside the service worker.
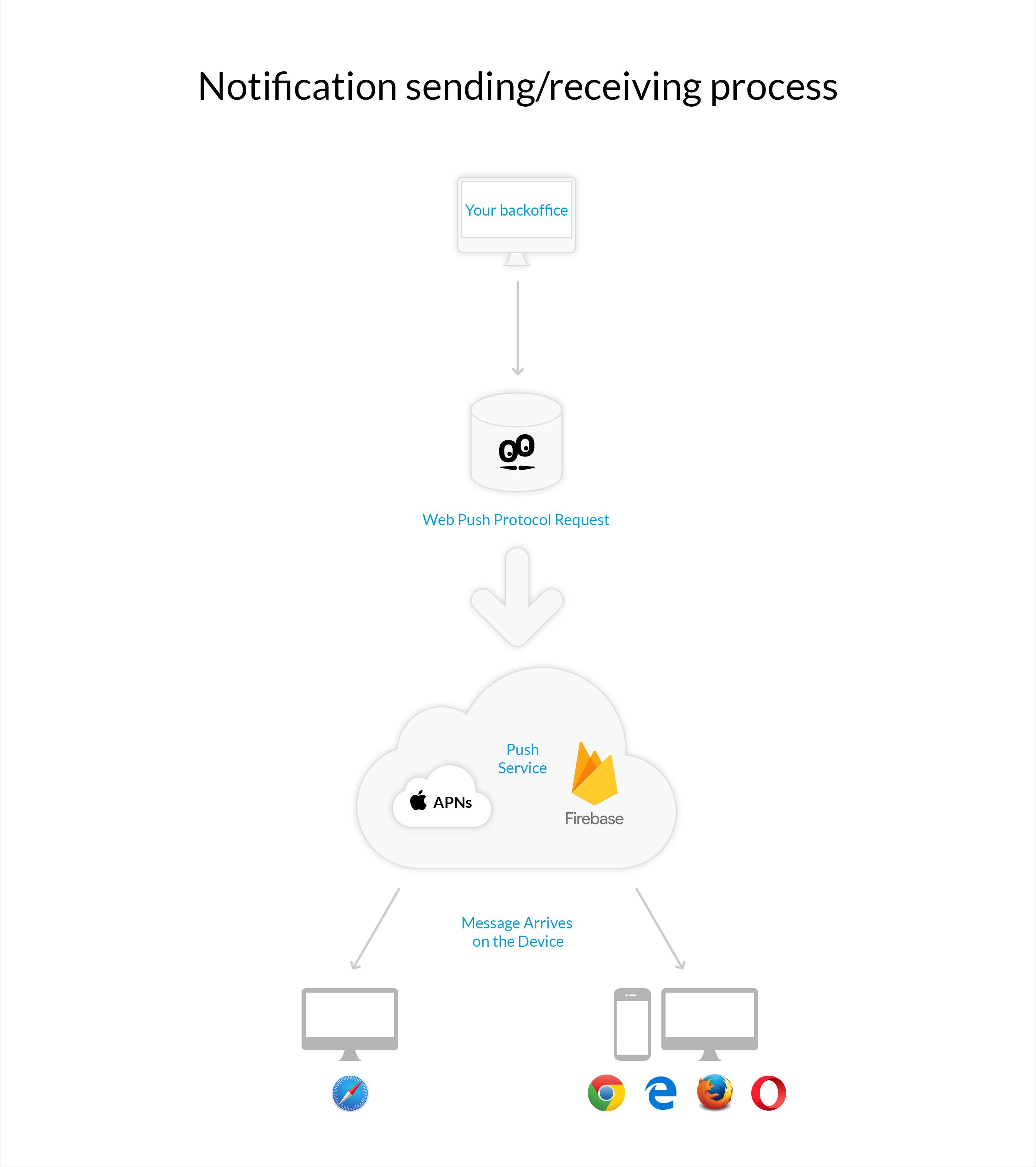
In GoodBarber's case, the management and display of push notifications via the service workers are supported by a specific service called FireBase.

In other words, the push service will notify the service worker, with the Push API, that a notification has been received. The notification API is then used to display this notification to the user.
Push notifications aren't supported by Safari on mobile yet, but they do work on Safari desktop, not because of service workers but because of Apple's push notification service (APNs) which is a service created by Apple, allowing an external service provider to send messages to any Apple device using OS X. Note that notifications for websites do not appear on devices using iOS (mobile).
To sum it up, you can see the importance of service workers in the functionality of Progressive Web Apps, as a number of functionalities rely on their usage, leaving developers with a lot of freedom in building their apps. Recent news is leaving us hopeful and giving us reason to believe that service workers have a long life ahead of them, since Apple seems to be moving towards making Safari compatible with them, thus allowing its users to take full advantage of all that Progressive Web Apps have to offer.
As you can see, service workers and Progressive Web Apps are about to revolutionize the way we see the web, for both developers and users who are little by little discovering the potential of web apps, which turn out to be closer to native apps than you would think.
Push notifications aren't supported by Safari on mobile yet, but they do work on Safari desktop, not because of service workers but because of Apple's push notification service (APNs) which is a service created by Apple, allowing an external service provider to send messages to any Apple device using OS X. Note that notifications for websites do not appear on devices using iOS (mobile).
To sum it up, you can see the importance of service workers in the functionality of Progressive Web Apps, as a number of functionalities rely on their usage, leaving developers with a lot of freedom in building their apps. Recent news is leaving us hopeful and giving us reason to believe that service workers have a long life ahead of them, since Apple seems to be moving towards making Safari compatible with them, thus allowing its users to take full advantage of all that Progressive Web Apps have to offer.
As you can see, service workers and Progressive Web Apps are about to revolutionize the way we see the web, for both developers and users who are little by little discovering the potential of web apps, which turn out to be closer to native apps than you would think.