GoodBarber Developers’ Best Practices to optimize the speed of your app.
Written by Marie Pireddu on

Mobile has trained all of us to expect to get what we want, when we want. The impact of this new way of thinking can even be seen in the way we interact with mobile apps.
With every extra second@vikigreen/impact-of-slow-page-load-time-on-website-performance-40d5c9ce568a your app takes to load, your conversion rates drops by 7%. Making keeping your app running fast a must. For example, when Amazon decreased their loading time by 100-millisecond, their revenue increase by 1%!
And with so many options available in the Stores today, users patience is shrinking. You’ll read here and there that the ideal loading time for an app is 2 seconds. That’s a good average indeed.
We will see in this blog post how to stay close or below this threshold.
We’ve asked one of our lead developers, Sergio, for some advice on how to optimize the speed of your GoodBarber app.
Here are his 3 best practice tips:
Tip #1: Always favor a simple but beautiful design

Design is what makes your app unique, beautiful and … understandable ! It’s hard to make a good design. Some people are better at it than other. That’s the reason why GoodBarber is surrounded by the best designers out there. Their mission is to craft the best templates and the best design options, so that you can create a great app quickly and easily.
Mobile design has evolved a lot in the past 10 years. It has been shaped by the web giants like Apple and Google. Maybe you remember the old days of skeuomorphic design on iOS devices, where real life imagery was the paradigm to build mobile user interfaces. This way of thinking UI is now obsolete. It’s been challenged by more modern approaches like flat design, material design and the likes. What those new approaches have in common is the use of simple shapes and minimal textures. In addition to produce uncluttered designs, it technically produces very lightweight pages. The less the size of a page, the fastest it will be displayed on a device.
When you register for the first time to create a new app with GoodBarber, a default design is applied to your app, so that you don’t start with an empty project. This design is randomly selected amongst a group of themes created by our design team, according to the category of your app. Pay close attention to the design of the template. It is following modern design principles, and, hence, contributes to make the app behave quickly. If when customizing the template you stick to spirit of the template, you’ll keep the benefits of a lightweight yet powerful and beautiful design.
If you prefer to customize your app using background images or other heavy elements, stay aware of the negative effects it can produce on your app speed.
Tip #2 : Choose the right section for the desired outcome

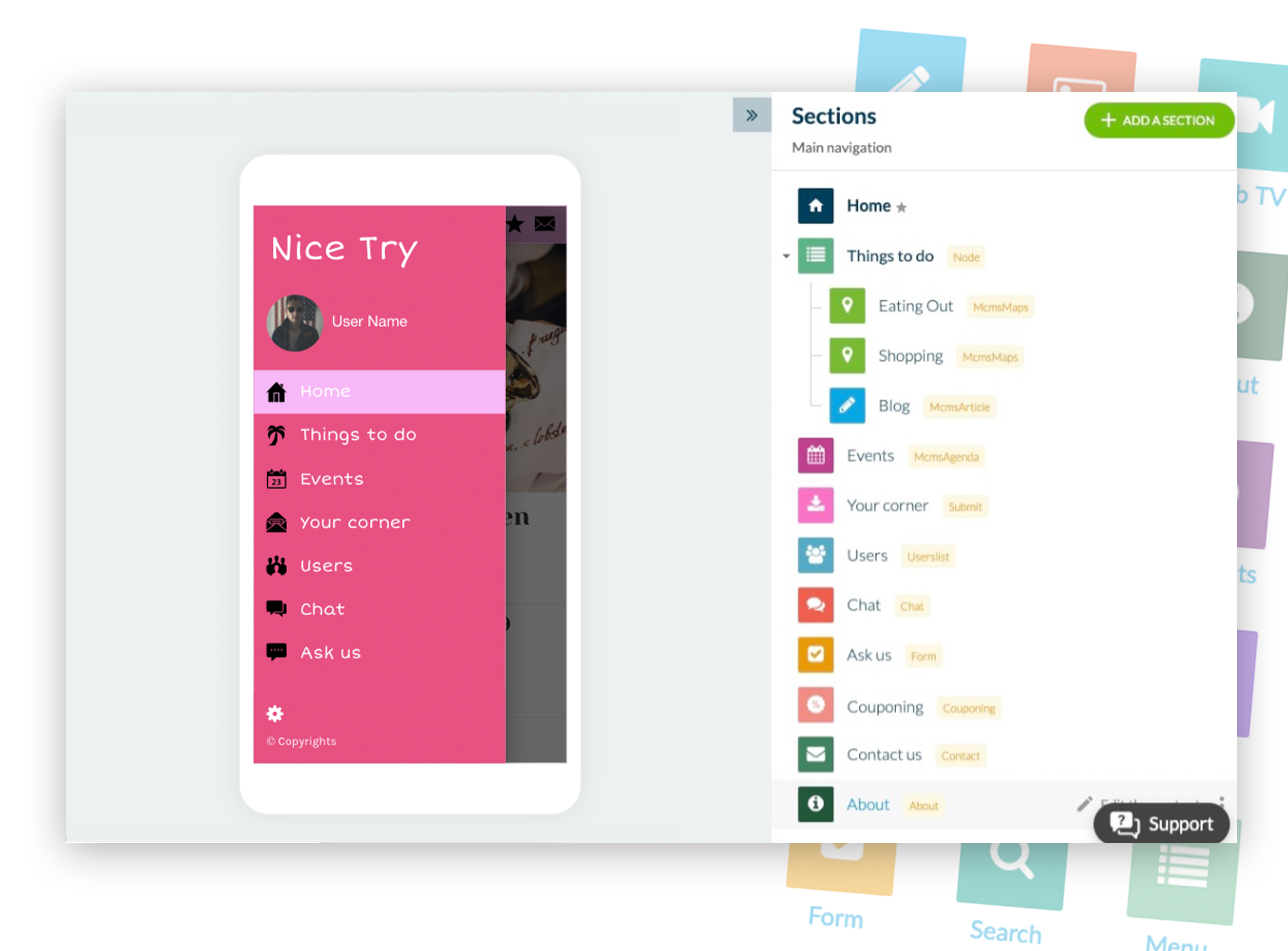
When you think about it, the structure of a GoodBarber app is quite easy to understand. It’s made of sections, each section having a dedicated purpose. There are around 100 types of sections you can use to build your app. It’s important to understand what type of section is best used for.
As you may have noticed, with GoodBarber you can work with different type of content : articles, videos, photos, events, podcasts, points of interests, forms, etc…
For each type of content, you’ll always face the same problem. How to display the list of my section’s items and how to display the item itself?
That’s where the power of GoodBarber comes into play. Depending on the section, you’ll be able to choose amongst different templates to display the list of items and the item itself. The provided solution is always lightweight. Depending on the purpose of the section, you’ll have access to dedicated parameters to adapt the section to your needs while having it working in a quick and efficient way.
That’s why it’s important to use the right section for the right desired outcome.
Let’s say you need to display a high volume of information. The article section is perfect for that. It’s been designed to load the list of the first 24 items of the section. And then load 24 additional items when the user scrolls down, and so on.
The amount of data received to display the list remains manageable. The user experience remains good because 24 articles are enough to browse before needing 24 additional articles, and, as a result, speed is preserved.
Here is quick recap to help you choose the correct section :
- Content based sections : article, video, map, photo, etc.
They have light settings and are the go to solution to display high volume of content.
- Menu section
It’s a section that contains other sections. It’s used as a navigation element in the app. That’s the reason why, in terms of design, a lot of parameters are available for this section. It’s very versatile. Use it wisely. If you put many of them in your app, and if for each of them you have setup a background image instead of a solid color to access the sub-sections, the weight will be very high. Step back and find a more clever way to organize your app.
- HTML and Plugins sections
Those sections are calling web elements outside the app itself. By nature web elements are slower than native components. Native components talk directly to the operating system, while web elements talk to the browser, which talks to the OS. They are adding an extra layer of communication and make your native app slightly slower.
- About section
With this section, you can present one information. It’s a very versatile section, like the menu section, so same advice apply to this section.
Tip #3 : Know when to update your app

When a user accesses for the first time to your app, some assets are downloaded on their device.
If it’s your native app, they will download a binary file from a Store (.ipa file for iOS, .apk file for Android). Once the file is installed on the user’s device, the native app can start to work.
If it’s your PWA, the device’s web browser will seamlessly download some assets too (manifest, service worker, …). Once those assets are downloaded, the PWA can start to work.
By “start to work”, we mean the app can display what you have created from your GoodBarber backend. To picture what happens in a simple way, let’s say that 2 things must happen on the user’s device. First, the design of the app must be rendered. Second, this design has to be filled with your content.
When you ship your app to the Stores, the binary file contains the design and the content that has been set up at the time you hit the “Build my app” button on the backend. We call them “pre-rendering” elements.
The main purpose of those “pre-rendering” elements is to always display a working version of your app on the user’s device, even if the app is launched without an internet connection.
After you’ve shipped your app to the Stores, your app will evolve for sure. You’ll make modifications to it from your backend. You’ll add content, you’ll adjust the design, etc. GoodBarber works in a (magic) way that for 90% of the modifications you make to your app your end users won’t have to download a new version of the binary file. They will get the latest modifications of your app automatically.
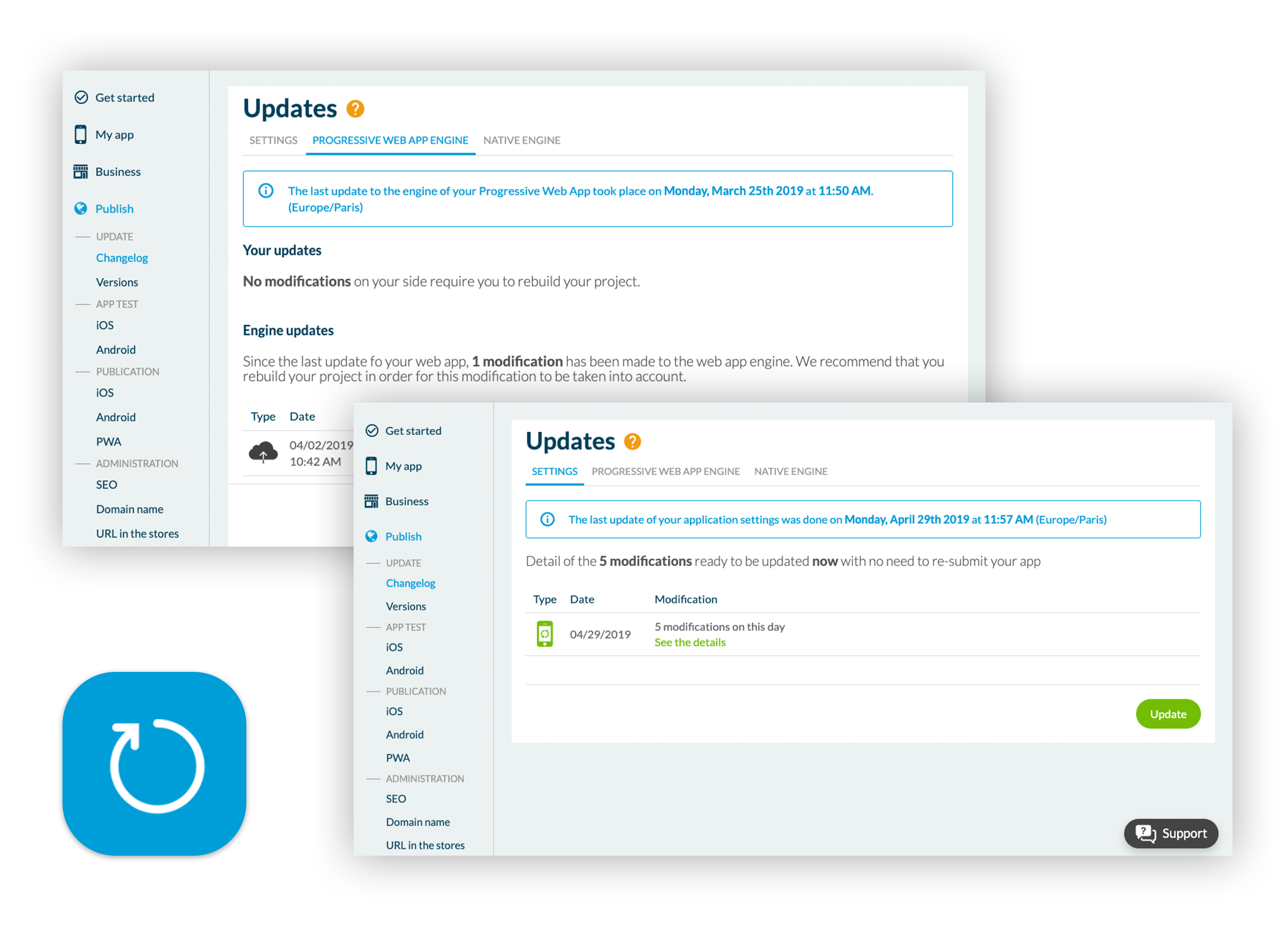
Here is the way it works. Several configuration files are generated by the GoodBarber backend each time you hit the green “Update” button from the Publish > Update > Changelog menu.
When the app is launched on the user’s device, it asks GoodBarber servers if it has already downloaded the most up to date version of those configuration files. If yes, the app launches immediately, if not, the server tells the app what the difference is between what is already available on the device and what is up to date on the server. The app downloads and stores this delta for future use, and launches just after. Have you ever noticed a white progress bar appearing from time to time on your app splashscreen? It appears only when the app is catching up with a delta in the configuration files. The greater the differential, the longer it will take to update and then launch the app (and the longer you see the progress bar).
What can you do to improve loading time knowing this information?
Keep in mind that all your users have a different delta. The differences are specific to a user and depend on their engagement with your app. Let’s say you ship small adjustments of your app everyday day during a month. A very engaged user, someone who launches your app very often, will always download very small deltas, because every day, they will download the difference with the day before. The app will launch quickly.
Someone who doesn’t open regularly your app, let’s say for a month, will download all the modifications that occurred since the last time they opened the app, making the app take longer time to launch than the engaged user.
The best practice here is to:
1/ ship small modification at a steady pace, instead of a huge set of modifications at once.
2/ keep your user base engaged. Push notification are a good tool to consider to achieve this goal.
Let’s say now that it’s been 3 months that you have released small modifications everyday. It will be seamless for engaged users, as explained above. But what happens to new users, to people who download your app for the first time?
Remember, when you hit the “Build my app” button, pre-rendering elements have been stored in your binary file. In our example, those pre-rendering elements are 3 months old. When the user downloads the app from the store and launched the app, it will have to catch-up with a big delta. The first launch experience won’t be very good. The user will have to wait extra time to start engaging with your app.
The best way to solve this issue is to rebuild your app and submit a new binary to the Stores.
It is also good to keep in mind that :
- apps with rare updates are considered bad quality and therefore have lower rankings. Don’t be afraid to rebuild and submit an update, but no need to do it too frequently.
- The Development team is constantly working on improving the GoodBarber platform: from bug fix, adding new features to software update. The ‘What’s new “ block at the bottom of your dashboard will list the updates and improvements from the GoodBarber Tech team. All modifications will clearly display which area is concerned : which section, native or PWA, iOS or Android, which feature. If you are not concerned by any of the modifications, then no need to rebuild.
The best practice here is to:
1/ rebuild and submit an update of your app if you did a lot a modifications since the last time you build it.
2/ check the “What’s new” section of the dashboard and rebuild when some improvements are available for the sections you are using in your app.
3/ Our developers recommend to rebuild (regenerate) and submit an update 3 to 4 times per year.