Progressive Web Apps: Everything you need to know
Written by Muriel Santoni on

The emergence of Progressive Web Apps
The web ecosystem has evolved quite a lot over the course of the past several years. The surge in mobile usage (native apps in particular) has totally changed our way of using the web. Mobile constraints, like limited space due to small screens, as well as a pointer much less precise than that on desktop (your finger), have pushed designers to create user interfaces that are far from what we were used to using in the early 2000's.
Clearer, more refined, and most importantly more intuitive, these interfaces figured out how to make their way onto larger screens as well, making it essential today to provide perfect user experience, regardless of the device being used.
In addition, PWA's which are available on the web directly from a URL, allow you to acquire on average 3 times more visibility than native apps do. The user experience that they offer leads users to stay 8 times longer than they do on classic websites. All that in one, single product—revolutionary, right?
In order to really get to know the concept of Progressive Web Apps and to understand how they manage to offer such an unbeatable level of performance, you have to understand the functionality behind it all.
1) PWA promises

1. You gain visibility and engage your users
a. Multi-Platform: save time and money
Progressive Web Apps can be run on any device and have the capacity to totally adapt themselves to the screen they're being viewed on. This functionality accounts for two major advantages.

The second advantage lies on the fact that PWA's are run on a universal application: the web browser. All devices connected to the internet have one—mobile, tablet, and desktop included. Again, by developing just one app, you streamline your costs.
b. Run on the web : be in control of your app and its distribution
Progressive Web Apps are distributed the same way a website is, via a URL called by a browser. As you know, we put a huge amount of value on the fact that you don't need to go through the App Store or Google Play to distribute your application.
How is this an advantage?
First of all in terms of cost: you don't have any additional fees to pay to distribute your app (currently $25 for Google Play and $99/year for Apple).
On top of that, you're totally free and independent with regards to your app's design, features, and content; you're free to distribute it any way you'd like without having to submit it for any type of review.
This second point brings our attention to another undeniable advantage of this type of distribution: updating your PWA. All improvements are immediately applied, no need to go through another lengthy review. Also, as native applications are made of compiled code, each time an update is made, your users have to download the new code on their device, which is not at all the case with Progressive Web Apps.
c. Easy to promote: gain visibility
All of the content you produce for your Progressive Web App can be indexed by search engines. Your app has the same amount of visibility as a website on Google and the same SEO techniques used on the web can be applied to your PWA. The level of accessibility PWA's offer is an advantage your business can't afford to pass up!
As mentioned above, PWA's are accessible via a URL, just like a website, which means all marketing tools are at your disposal—from organic indexing to sponsored links to retargeting.

d. Advanced functionality: engage and retain your audience
Another fundamental characteristic of Progressive Web Apps is their engagement aspect. Up until now, only native apps have had the privilege of enjoying push notifications, but it is now possible for developers to activate this option for PWA's as well.
We'll get more into the functionality of web push notifications, but know that as of now, apps that have enabled this feature have seen a 72% jump in time spent in the app as well as a 50% increase in recurring visits (Why Build a Progressive Web App? by Udacy).
There's no arguing with the fact that push notifications are an essential element to take into account when planning your communication with your users. A staple in the native world, they're now available not only on mobile web apps, but on desktop too. Why not take advantage of this new concept that's going to revolutionize web usage now?
2. Users get an unparalleled experience
a. Smooth, intuitive : an app-like experience
A PWA is a user experience before anything. Therefore, with the user in mind, developers are turning to web technology, tools, and best practices to set new standards on the web and on all screens.
On the practical side, Progressive Web Apps imitate native app navigation with the goal of offering smooth interaction, just like an app does. For recurring users, this means that the key elements of the app will be immediately displayed, since they will have already been cached. For enhanced performance, the content will be retrieved during each usage; we'll get into this in more detail later.
Originally intended for mobile, Progressive Web Apps offer perfect user experience, by bringing mobile development codes to all other types of screens. This new way to envision mobile and web creation is aligned with current user expectations and plays a large role in their retention.
b. Accessible and light: a constraint-free visit
With Progressive Web Apps, your users are just one click away from your content which can be accessed in seconds on any device (mobile, tablet, desktop, laptop), whether the screen is big or small, all through their browser. Progressive Web Apps don't require any type of installation to be viewed, allowing your users to visit your content easily without the constraint of having to download an app.

Their incomparable lightness takes away any device storage space concerns, so your users don't have to worry about how much memory space they have left. When a user tries to access a particular page, only the elements necessary for displaying this page are loaded, therefore preserving the device's storage space. For example, a PWA takes 200 times less space than a native iOS application does.
c. Fast: instant loading
PWA's are build around the idea of spoiling the user by providing a top of the line experience. This can be seen in the way that dynamic content updates are done to ensure that the user always has access to the most recent content. Progressive Web Apps are able to run JavaScript code without having to be in the foreground, or without even having to have any web page open in the browser. Therefore, regular updating of the app data is possible, allowing for up to date data to be directly displayed when the user arrives. App performance is also improved thanks to both static resources and full pages being loaded.
Done are the days of never ending loading times. Your users will navigate through your PWA smoothly and quickly like they've never done before.
d. Offline functionality: zero frustration for the user
One of the major characteristics of Progressive Web Apps is their ability to work without a stable internet connection. The first time a user visits, the cache system allows all or part of the content to be locally stored. That means the user can access this content and navigate through all the pages of the PWA during the next visit, even if they don't have a connection.
Part 2: PWA functionality

1. How does a web app become Progressive?
a. Progressive Web App challenges
To qualify as a PWA, a web application must absolutely meet certain criteria, so that it provides excellent, incomparable user experience which is characteristic of Progressive Web Apps.
By definition, a PWA must be:
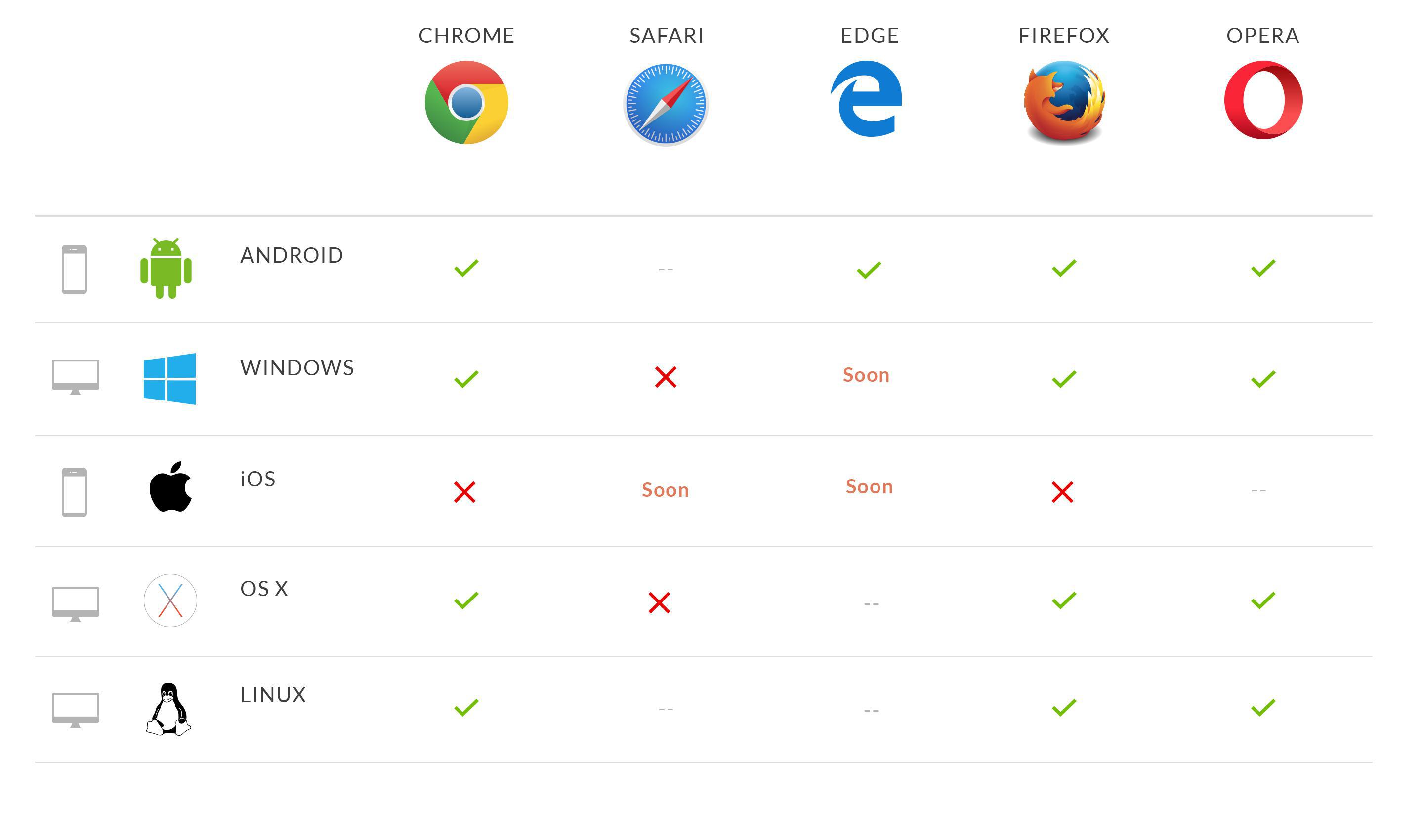
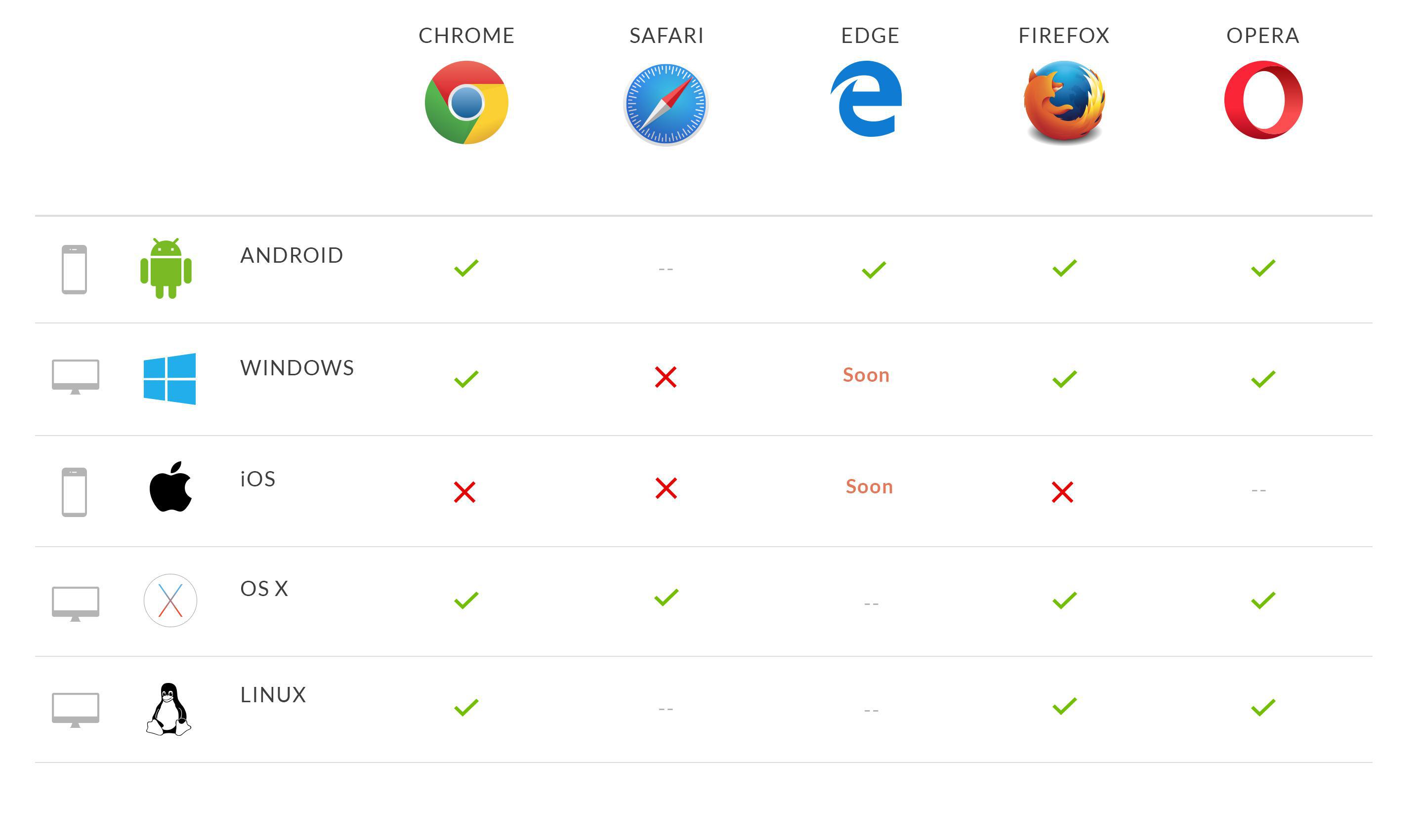
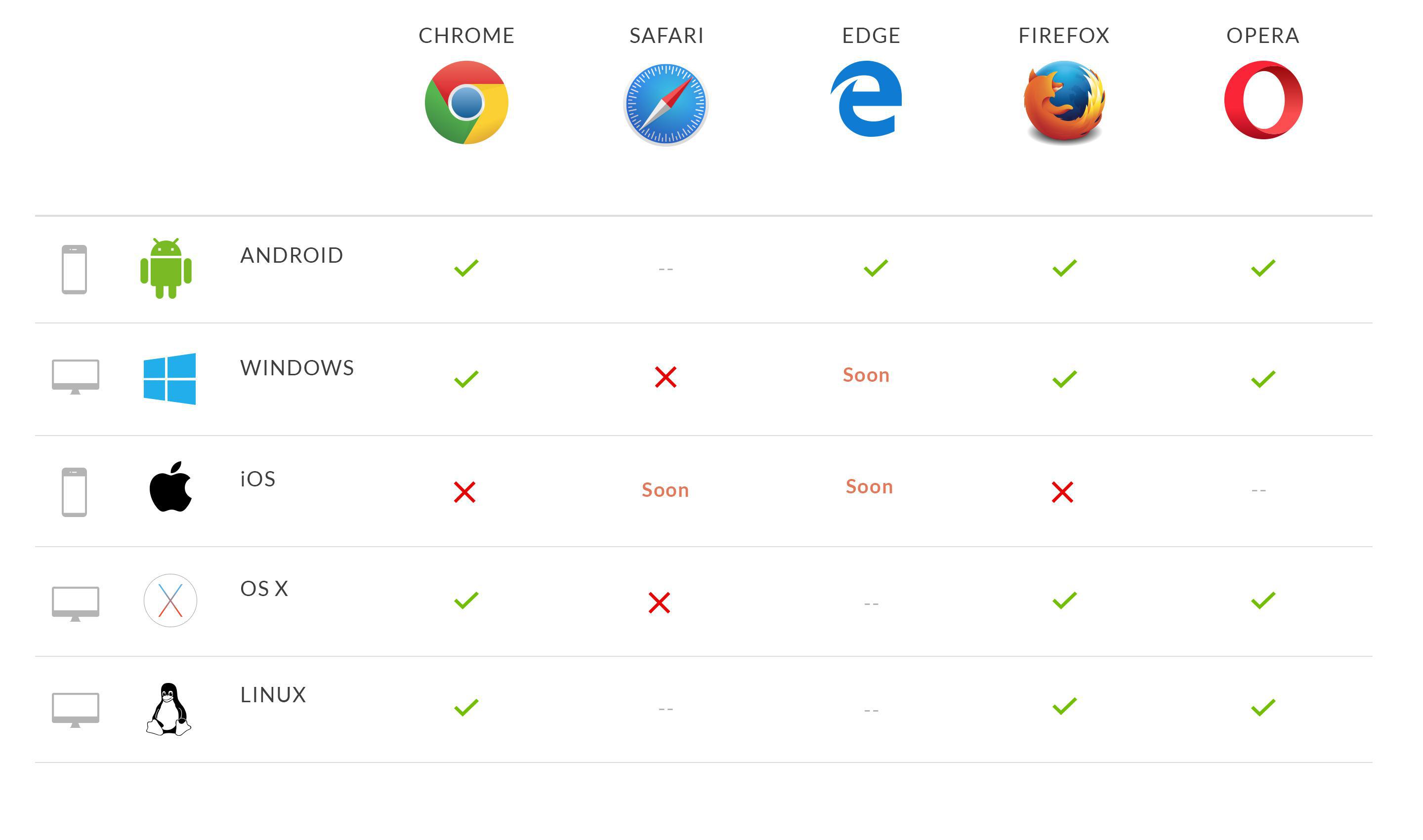
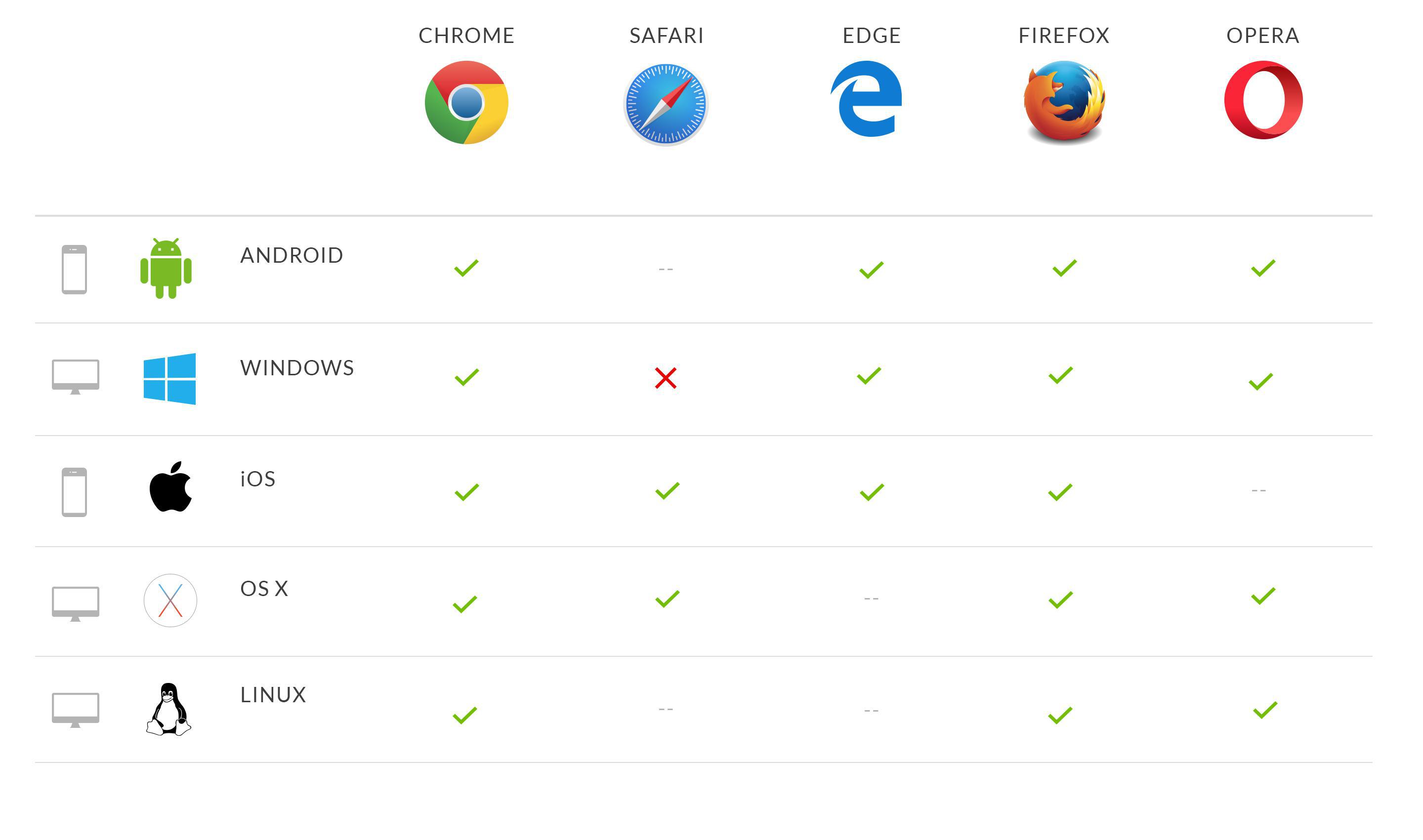
- Progressive - it must work for all users, regardless of their choice of browser. The more evolved the browser is, the more enhanced features the PWA can offer.
- Responsive - it must be able to adapt to all types of screens: desktops, smartphones, tablets, or anything else coming in the future.
- Network independence - it must work even if there is a poor/no internet connection.
- App-like - it must provide the same experience as a native application, thanks to the App Shell that distinguishes between the app functionality and its content.
- Fresh - it must always offer up to date content thanks to the service worker's updating process.
- Secure - it must be served in HTTPS in order to ensure that no exchanges between the client and the server are tampered with.
- Discoverable - it must be able to be indexed by search engines and be qualified as an application thanks to the JSON manifest.
- Engaging - it must facilitate user engagement thanks to its features such as push notifications.
- Installable - it must be able to be installed on users' home screens without them having to go through an app store.
- Easy to share - it must be able to be shared through a simple URL, and not require complex installation.
Now that you have the key principals that Progressive Web Apps must cover in mind, let's get a more concrete idea of exactly what allows them to take on these challenges.
b. Progressive Web App functionality
Progressive Web Apps are developed from the client's web language, which will allow for each page's user interface to be managed.
For example, at GoodBarber we decided to develop our Progressive Web Apps in JavaScript and to use Angular 4.0, a framework developed by Google that provides developers with tools to create web user experiences comparable to native app ones.
We chose to create isomorphic apps, which means apps that are able to run JavaScript code just as well on the server side (Server Side Rendering - SSR) as they do on the client side (Client Side Rendering - CSR).
Here is some information on how GoodBarber Progressive Web Apps work so you can fully understand the advantages of this mechanism:
The first page of the app is generated on the server side (SSR), therefore allowing the search engine robots to index a page that's already been entirely built. The application also carries out calculations inside the browser (CSR), allowing the application to work without a network, since all the PWA's JavaScript will have been downloaded in the background and saved in the cache.
c. Progressive Web App architecture
Progressive Web Apps work (as we mentioned above), with the combination of existing concepts:

- App Shell
The App Shell allows (from the second visit to the app on), quick display of the app, lowest possible bandwidth consumption, static resources to be loaded from the local cache, and finally the separation between content and navigation, therefore allowing for very short application loading time.
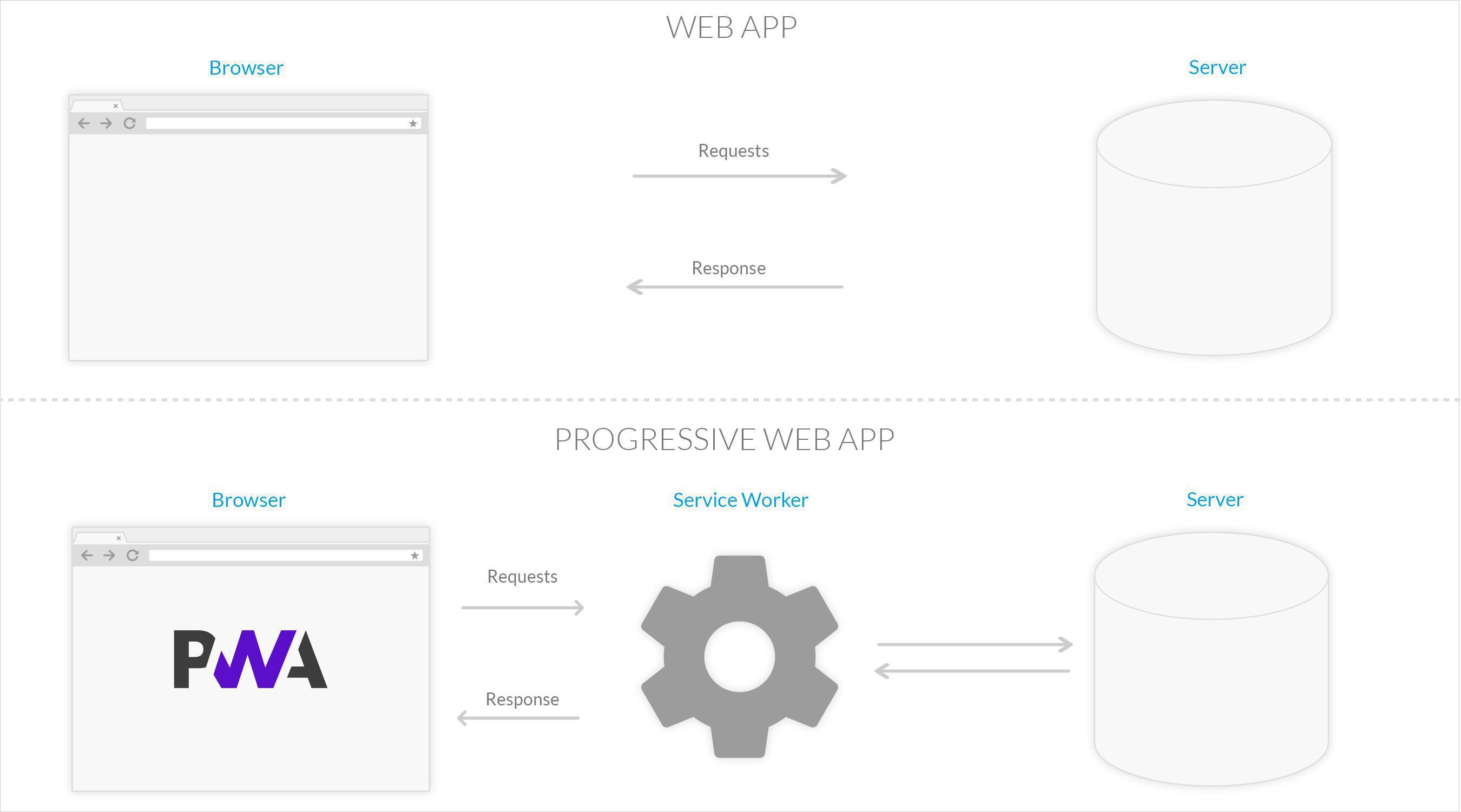
- Service Worker
- JSON Manifest
d. Service Workers
Service Workers are a key element of PWA's, so they deserve some attention in order to be fully aware of the new possibilities they're offering the web. From a technical point of view, a Service Worker is a script run by a browser in the background. It is able to execute actions in response to certain events, such as network requests or information transmitted by the operating system (changes in connectivity for example). It allows developers to build advanced features like push notification or cache management. Once the Service Worker is installed in the browser, it carries out the tasks it's assigned in an independent manner, and does so even if the user is not navigating the site. The way the Service Worker works is close to the way a proxy server does, it serves as an intermediary between the browser and the Internet in order to improve the user experience, especially when storing web page data in the cache.

In the case of GoodBarber Progressive Web Apps, it allows for the way the browser displays font characters to be optimized by downloading them during the user's first visit and saving them in the cache. In future visits, the font will be locally served, providing an instant rendering of the font and guaranteeing that the app is displayed as quickly as possible.

As we said, the Service Worker allows for advanced features to be built, such as the background synchronisation, allowing for updated data to be directly displayed to the user (thanks to the regular updating of this data in the background). This synchronisation allows for a very smooth user experience that considerably increases the speed of the app.
The usage of Service Workers implies that Progressive Web Apps must obey certain security specifications. Service Workers have the ability to run very powerful operations in the browser, and user data must absolutely be encrypted in order to ensure that this power is used in the right way.
The installation of the Service Worker, imperative for using the major features of PWA's, can only happen if the web page is being served in HTTPS. Therefore, this is a necessary condition for serving your entire PWA under this security protocol, which is a positive factor when your pages are indexed.
2. PWA-specific features
a. Push notifications
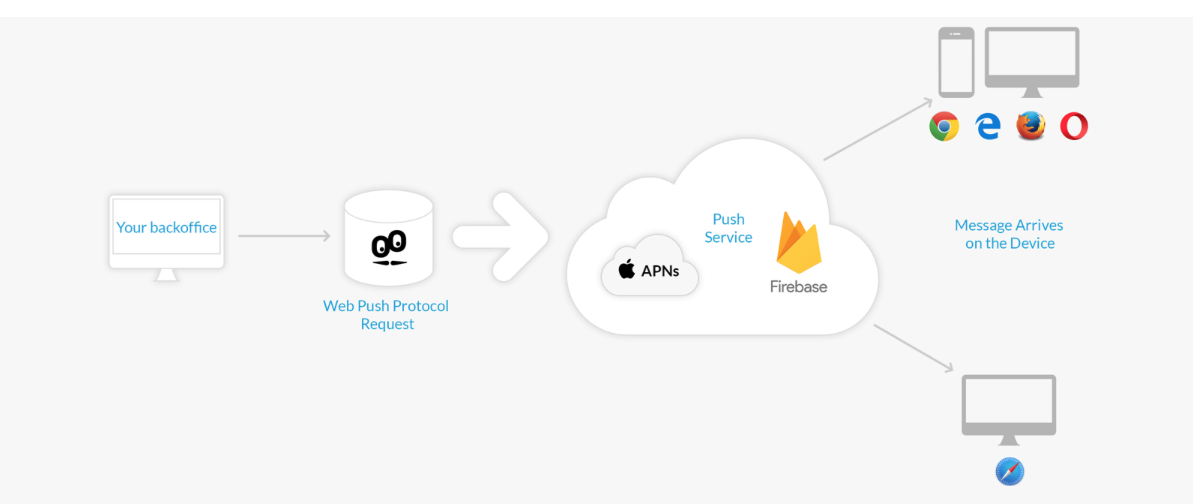
This feature is possible thanks to service workers' ability to work in the background. Two mechanisms work hand in hand to make this happen: the Push API and the Notification API.
- The Push API is used to notify a service worker of a notification's presence.
- The Notification API is used to trigger the display of a notification in the browser.

In GoodBarber's case, a specific service called FireBase is what we use to manage and display push notifications via Service Workers.

b. Offline functionality
Offline accessibility also relies on the Service Worker, which once installed in the browser manages the app's file caching, intercepts network requests, and then carries out the appropriate actions based on whether or not there is an available network. This functionality not only allows for the app to be visited without a connection, but also makes for improved user experience since certain files that have been locally stored won't need to be loaded from the web server, even with an available internet connection.
In terms of functionality, service workers actually intercept network requests and then carry out appropriate actions based on whether or not there's an available network and whether up to date resources are available on the server.
Here's an example of a caching strategy developers can implement via service workers, which is used in GoodBarber Progressive Web Apps—the Cache then Network:

These capabilities allow the user not only to visit content without a connection, but also to enjoy enhanced user experience since, even with a connection, certain files will no longer need to be loaded from the web server as they'll already be locally stored.
c. Home Screen and Splash screen
Another particular thing about PWA's is that even though they're run in a browser, they can be installed directly on the user's home screen, offering an immersive, full screen experience.
These two behaviors are possible thanks to the JSON manifest we mentioned above, which is actually a descriptive file that lets developers control the way the Progressive Web App behaves.
The application can be saved onto the home screen of the device from the browser. It will have a unique icon and name, previously chosen in the manifest.
The manifest allows for a splash screen to be displayed when the user opens the app, or while data is being downloaded or retrieved from the cache.

With the user's consent, the PWA can get his or her geolocation through the Geolocation API.
It's possible to monitor the user's position and to be notified of any changes. The Geolocation API works only in apps running under HTTPS, and obtains positions in a secure manner.
Thanks to this technology, engagement and retention strategies which were unthinkable in the web world up until now can be created.

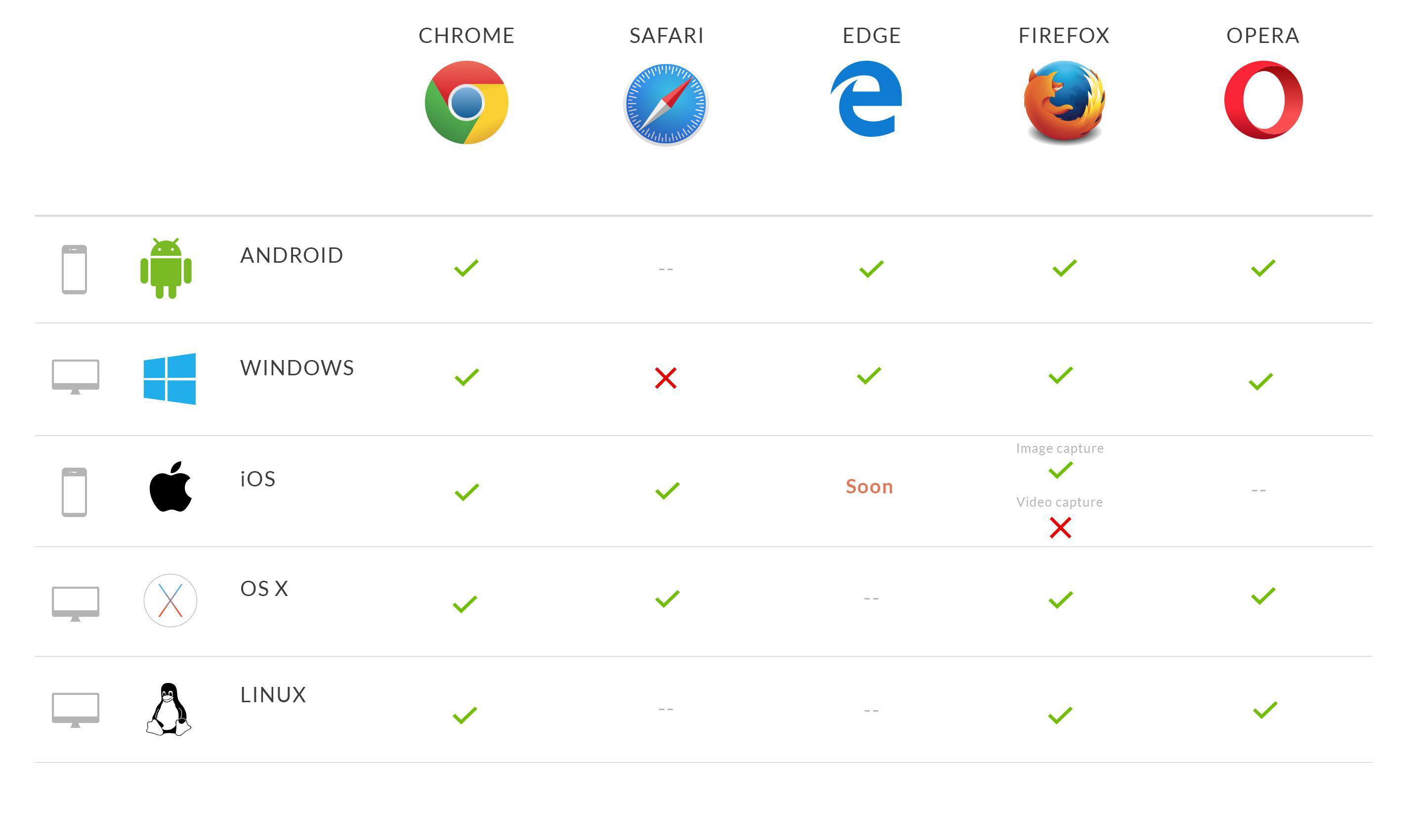
Up until not too long ago, the only way to manipulate images and videos on mobile devices was to use a standard HTML element that allowed for image-providing applications to be launched, such as the camera. You had no choice but to leave the Web App.
Today, the "Media Capture API" gives web apps direct access to audio and video feeds (aka the camera and microphone). This feed is readable and can be handled from the application. It is therefore possible to take a photo or record a video without leaving the browser.

Progressive Web Apps are also able to communicate with Bluetooth devices in a secure manner. Reserved for native apps only up until now, the usage of Bluetooth on the web has been made possible thanks to the Web Bluetooth API.
This API makes the communication between a web application and something with a Bluetooth possible: the application requests for the browser to display a list of Bluetooth devices in proximity and the user chooses one or closes the dialog. In order to avoid any security risks, the application must absolutely be running under HTTPS to use the Web Bluetooth API.
The Future of Apps
In terms of usage, the number of smartphone users is incessantly increasing—the global percentage has jumped from 56% in 2013 to around 66% in 2018. Today, 57% of web surfers browse with the help of a mobile device, leaving estimations at over 61% by 2020.
Another indicator backing this trend up is Google's recent move to modify its algorithm to favor sites that have perfect mobile versions. In time, Google algorithms will only use a site's mobile version of its content to classify its pages, to understand data structures, and to show snippets of the site in search results—are you starting to see the connection with Progressive Web Apps? We'll take this as a hint to what Google's vision of tomorrow's web is—unmistakably mobile.
Furthermore, it's becoming clear that users are getting sick of installing applications. Despite the general popularity of native app UX, only a third of smartphone owners download apps each month.
As you can see, all odds are in favor of Progressive Web Apps being the new norm for web/mobile usage. Browser suppliers have gotten this message, as we can see through their efforts to implement all the technology necessary for them to work, so as to get to a point where PWA's are completely universal.
We're now facing a mega trend that's going to revolutionize the way we use the web, one which you should definitely consider jumping on the band wagon for, to have access to the best tools out there for developing your business.

