Enter the playground! Discover how to use the Settings API to customize your app :)
Written by Dumè Siacci on

Today, we're going to have a look to some deep features that you can use to customize your app a lot more! It can be a little technical to manage, but that's worth it.
You may have noticed a section of the backoffice called Settings API. Trust me, that's where the best features are hidden ;)
You may have noticed a section of the backoffice called Settings API. Trust me, that's where the best features are hidden ;)
Looking for a complete guide? Check out the tutorial "How to make an app "!
What's the Settings API exactly?

The Settings API allows you to access several settings that are not available in the GoodBarber backend.
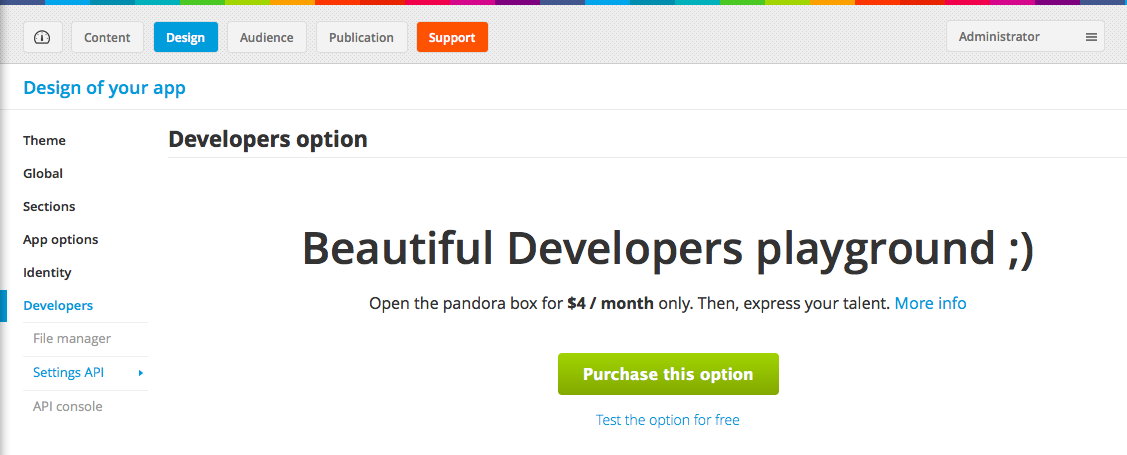
You can access the Settings API in the Design > Developer menu. It's an option, billed 4€/month or 40€/year (or $ depending on your country). Of course, you can test the option for free during 15 days before purchasing it.
The full documentation of the attributes that can be modified using the Settings API is available in the Help Center > Developers > JSON Formats menu.
Here are some examples of modifications that can be done using the Settings API.
All the examples below are made on a single section: if you want to apply the modifications to several sections, you need to repeat the operation on each section.
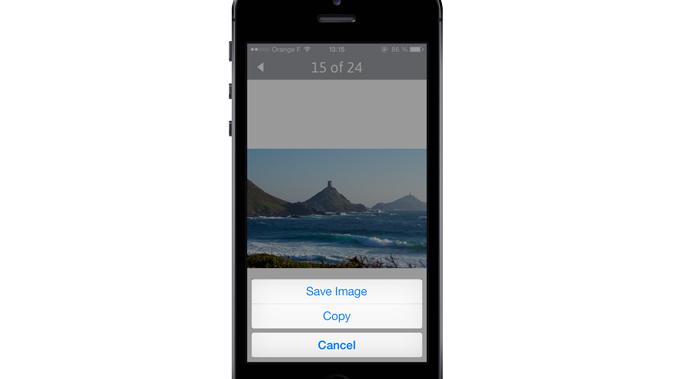
Enable the "Save to library" option in Photo sections
This features allows your users to save a picture from a Photo section into their phone's library, with a long tap on the picture in the detail page of the section.
To enable this option, you need to set the sections/[]/saveImgEnabled to 1 in the Settings API. If the attribute doesn't exist, you need to add it.

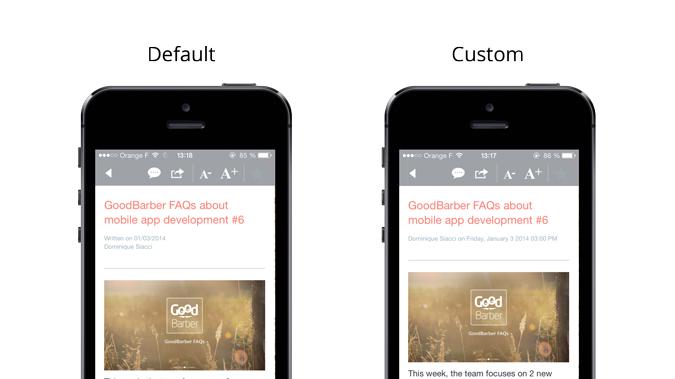
Change the detail page display in Article and Video sections
You can modify the layout of the detail page in the Article or the Video section by modifying the sections/[]/detail/htmlTemplate attribute. If it doesn't exist, the default setting will be used. Add a new attribute to override the default setting.
This attribute works with tokens (available tokens are listed below).
Example: if you want to remove the author's name into the detail page, you need to be sure that the [AUTHOR] token is removed from the htmlTemplate.


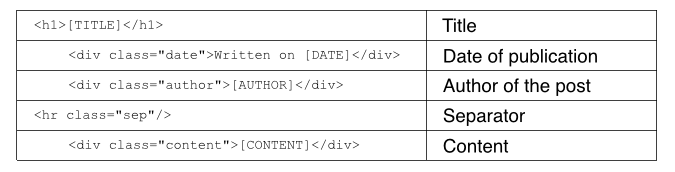
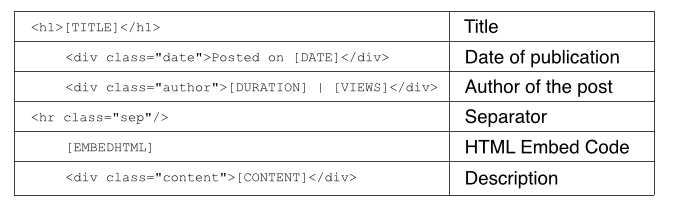
Template for Article sections:

Template for Video sections:
Modify the tokens used in list of articles or videos
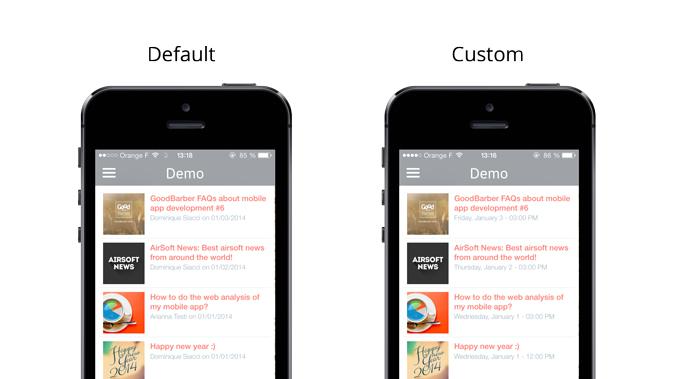
If you want to display another information, as subtitles, into the lists of content (by default it's "Author on Date"), you can modify the sections/[]/infosContentType attribute.
As usual, it works with tokens.
Example: in this video, I remove the author's name, and I choose to use another date formatting.

Change the way the pager is diplayed in the header of the Photo sections
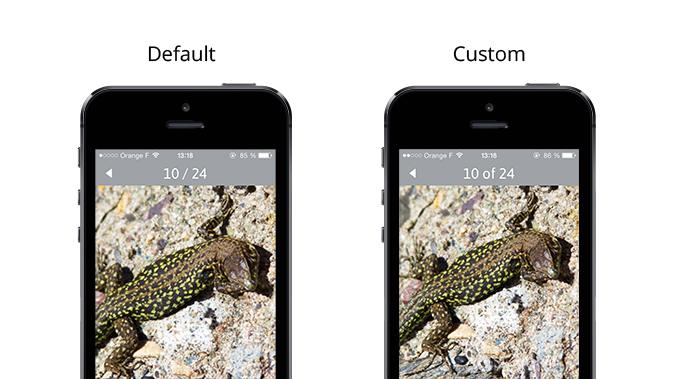
In the detail page of the Photo section, the header shows a pager ("1 / 24" by default).
You can change the format of this string by modifying the sections/[]/detail/pager attribute.
The tokens that can be used in the case are [CURRENT] and [TOTAL].
Example: in the video, I change the display from "10 / 24" to "10 of 24".

Available tokens
- [TITLE] : Title of the article / video
- [DATE] : Date of publication, in the default format
- [HOUR] : Hour of publication
- [AUTHOR] : Author of the article / video
- [CONTENT] : Full content (description) of the article / video
- [EMBEDHTML] : HTML embed code of the video (used only in the detail page of the video sections)
- [DURATION] : Duration of the video (used only in video sections)
- [VIEWS] : Views of the video (used only in video sections)
- [ADDRESS] : Address of the event (used only in event sections)
- [NBCOMMENTS] : Number of comments in the items
- [CURRENT] : Position of the picture in the list (used only in photo sections)
- [TOTAL] : Total number of pictures in the list (used only in photo sections)
- [URL_ITEM] : URL of the item on its source
Available date format tokens
The date format of the [DATE] token can vary regarding the language of your app, but it's always a short date style ("01/03/2014").
You can use these tokens instead of [DATE] to display another date format.
- [DATETXT1] : Monday, January 6th 2014
- [DATETXT2] : January 6th 2014
- [DATETXT3] : Monday, January 6th
- [DATETXT4] : 01/06/2014
- [DATETXT5] : 01/06
- [DATETXT6] : 01/2014
- [DATETXT7] : January 2014
- [DATETXT8] : January 6th
And so on!
We'd love to see how you can hack your GoodBarber app design using the Settings API.
Share you tips & tricks in the comments! :)
Share you tips & tricks in the comments! :)