Create a mobile app for ANY website
Written by Dumè Siacci on

But now, you may be wondering what a connector is? You might also be disappointed to see that your favorite platform isn't in our connector list. We do our best to offer a native experience, synching content from the most popular solutions in the market, but there are thousands!
Today, I'd like to introduce you to our custom connector. This connector makes GoodBarber compliant with all existing services to publish content. Of course, the downside is that it involves work on your part... but, by the end of this post, you'll see that it's not that difficult.
Let's discover together how to create an app for your Joomla, Drupal, ezPublish, Spip ... or any other solution, even one created from scratch.
1 - What is a connector?
- better maintenance: many of you ask us to tweak GoodBarber to take into account some customization you made to your site. We always try to modify and implement the tweak to all the users that may need it. Managing those modifications on our servers is far more efficient. If we had a direct connection from your website to your app, each modification would have been made on every app, and would have required re-submissions.
- better performances: we want your app to be fast and to provide a seamless user experience. We have a special focus on response time, data compression and transmission over the network, etc. Maybe you already familiar with the fact that our infrastructure is shared with WMaker, specialized in web hosting for more than 10 years now. With our 2 services combined, we serve more than 250 million requests per month.
- new connectors: some of our team members work on the synchronization engine. They keep an ear out for your requests, and they create new connectors when a majority of you request them.
The connector is here to "translate" the content of your website into a format used by your app to display it, natively.
Why not create yours?
2 - The custom connector: the one you create by yourself
Let's take an example. If you have a website made with Joomla, you can use the RSS connector. But, this connector will prevent you from accessing some very cool features in your app like posting comments, adding a search engine or activating pagination so that content can be pulled on demand from the app.
So the idea is to create your own content feed, and plug it into your GoodBarber app, using the custom connector. That way, you'll have total control over what you will publish into your app.
It's not very difficult to achieve, but it takes some developing skills.
3 - What can I do with the custom connector?
Depending on your needs, you might have to create several content feeds:
- get last items
- get comments and post comments
- filter items by categories, tags ... it's up to you to decide
- search engine
4 - How to create a custom content feed?
You will find the specifications to follow in order to create your own feed. Keep 2 important things in mind:
- all the feeds you are going to create will be JSON formatted, with the same structure
- depending on the content type, some attributes will differ
Let's dive into the technical stuff! Here is an example of the kind of feed your are going to create in order to display articles in your app. The easiest way to do it, is to create a feed that will display the last 24 articles of your website. But, it will be more or less the same when creating a feed for other articles (based on a tag for instance), or a feed that will contain the response of a search request.
{
"generated_in" : "0.010000 s",
"items" : [
{
"author" : "Author of the post",
"commentsEnabled" : true,
"commentsPostUrl" : "URL_API_COMMENTS",
"commentsUrl" : "URL_FEED_COMMENTS",
"content" : "...",
"date" : "2013-10-23T21:57:00+02:00",
"id" : 123456,
"images" : [
{
"id" : "image_123456",
"url" : "URL_ORIGINAL_IMAGE",
}
],
"largeThumbnail" : "URL_LARGE_THUMBNAIL",
"nbComments" : 12,
"smallThumbnail" : "URL_SMALL_THUMBNAIL",
"subtype" : "custom",
"summary" : "...",
"tumbnail" : "URL_THUMBNAIL",
"title" : "Title of the post",
"type" : "article",
"url" : "URL_POST",
},
...
],
"next_page" : "http://www.example.com/json.php?page=2",
"stat" : "ok",
"title" : "Example",
"url" : "http://www.example.com"
}
Main structure of the JSON file:
Those keys will be found at the feed's root
Name | Type | Description |
generated_in | String | Generation time of the response |
items | Array of Items | Array of items to be returned |
next_page | String | URL of the next_page to call (calculated with the page and per_pageargs) |
stat | String | Status of the response ("ok" is everything is fine, "error" otherwise) |
title | String | Title of the source |
url | String | URL of the source |
Here is the description of each attribute.
Keys of the general items dictionary
Those keys are the same for all items. If the example was about a photo custom feed, those attributes would also be used.
Name | Type | Description |
id | String | Item unique identifier on its source |
type | String | Item type |
title | String | Item title |
url | String | Item URL on its source |
categories | Array of Strings | Categories associated with the item on the source |
date | String (date) | Item publication date |
author | String | Item author |
subtype | String | Item subtype (generally describes the service type of the source) |
As our exemple is about an article feed, we need to insert those keys for all the objects
Name | Type | Description |
nbComments | Integer | Number of comments associated with the item on its source |
commentsEnabled | Bool | Describes if the comments have to be enabled or not for this item |
commentsUrl | String | URL to access the JSON feed of comments for this item |
commentsPostUrl | String | URL that allows to post comments on this item |
summary | String | Summary of the article (no HTML, text only) |
content | String | Article content |
smallThumbnail | String | Article thumbnail (small format) |
thumbnail | String | Article thumbnail (medium format) |
largeThumbnail | String | Article thumbnail (big format) |
images | Array of Dict | List of images contained in the article |
images/[]/id | String | Value of the id attribute of the <img> tags in article content |
images/[]/url | String | Image URL |
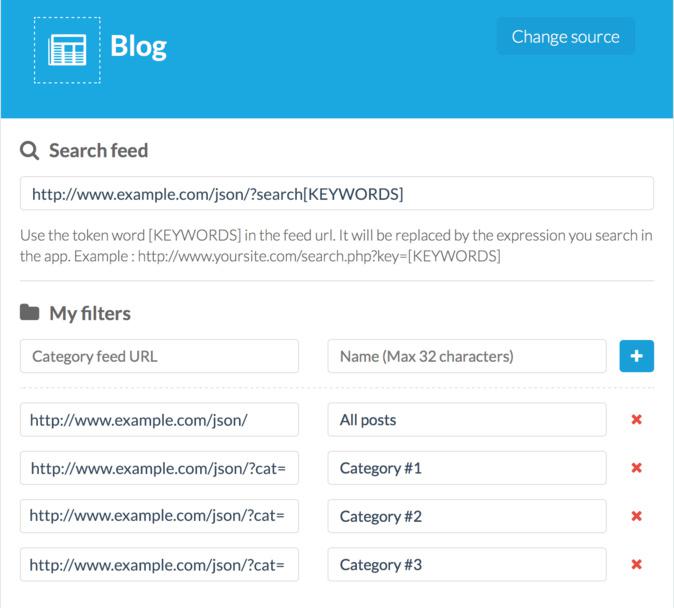
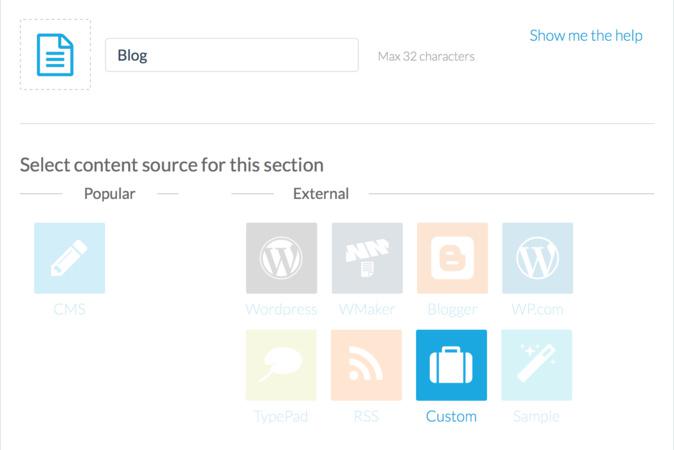
5 - Connect your custom feed to your GoodBarber app

If you are already familiar with the GoodBarber backend, you know that when you add a section, you can choose from connectors to add content. Among the connectors, there is one called Custom. You'll find it in the following sections: articles, videos, photos, sounds, maps and events.