Design update: A new transition effect from a content list to the details page
Written by Marie Pireddu on

if you've followed up with GoodBarber releases and updates, you may have noticed a pattern: we are doing a lot of improvements in the design side of our tool. New immersive template for articles , Element Style , and a few new templates for the very popular Map sections (with more to come, stay tuned) just to name a few.
Today, we're introducing another update for the Article section: a new transition effect from the article or any content list or widget to the details page.
Today, we're introducing another update for the Article section: a new transition effect from the article or any content list or widget to the details page.
This new effect's aim is to bring a more modern transition, in line with all the other design updates released recently. Indeed this template allows a swipe gesture that is the most natural for your users who are already used to practicing it on the major social networks today.
In addition to this fluid and instinctive navigation, this transition effect is innovative as it will allow your users to access information directly from the list of your articles or other content.
In addition to this fluid and instinctive navigation, this transition effect is innovative as it will allow your users to access information directly from the list of your articles or other content.
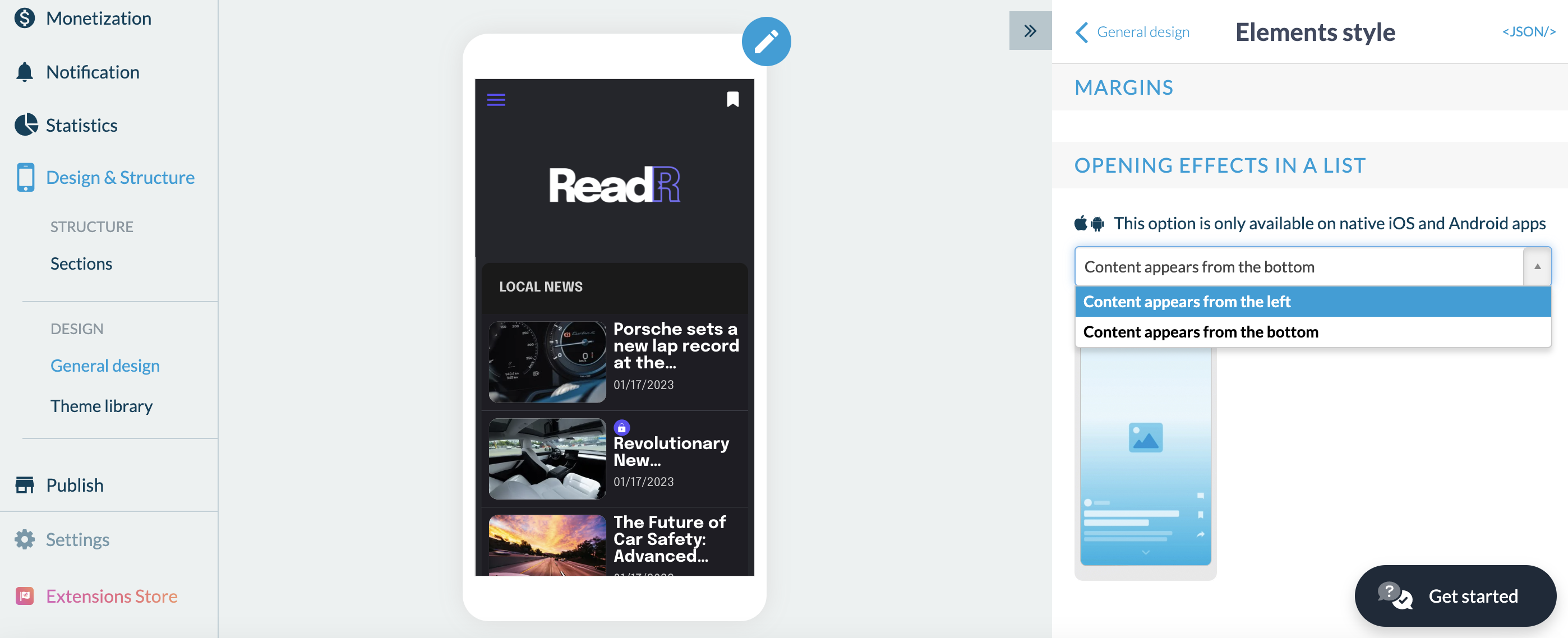
How to apply this effect on your app

From the General Design > Element Style menu > at the bottom of the editing panel, you can choose the opening effects from a list you'd like to apply:
- Content appears from the left
- Content appears from the bottom.