[Video Tutorial] How to create multi-level navigation in an app
Written by GoodBarber Team on

A couple of months ago, we released a great feature that many of our users immediately added to their apps to make them more dynamic, organized, and of course, beautiful :)
Adding multi-level navigation into your app is very easy, and this video tutorial will show you the step by step process, as well as all the design details of each template, already explained in the article "A Powerful Section, Simply Called Menu".
Adding multi-level navigation into your app is very easy, and this video tutorial will show you the step by step process, as well as all the design details of each template, already explained in the article "A Powerful Section, Simply Called Menu".
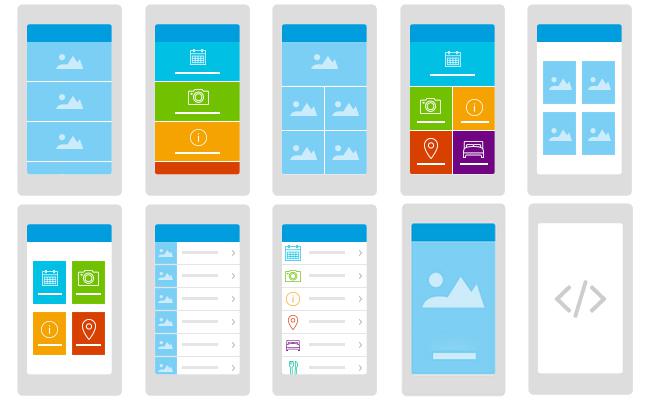
You can choose between 9 different templates and you have even the possibility to implement your own template by selecting HTML, the last option displayed.
The video tutorial shows you only 8 of the 9 templates offered by GoodBarber, because we have just released a new template (Template 9) that spruces up your images.

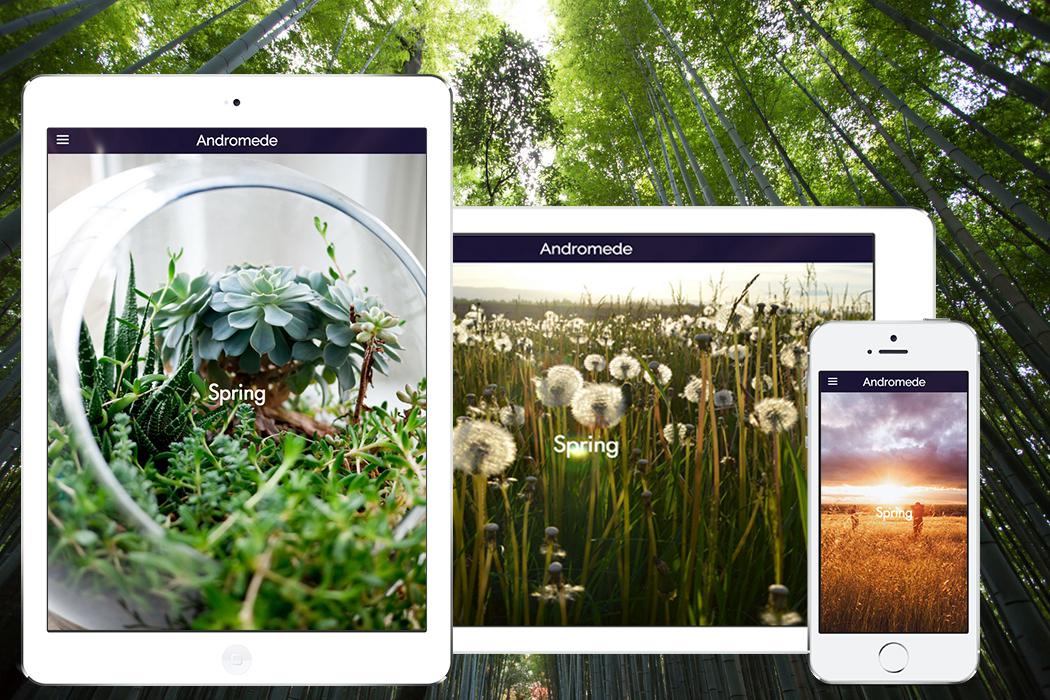
Template 9 gives you the option to have a full screen image for each section of your multi-level menu. The swipe between the subsections is intuitive and smoother than ever.
To take maximum advantage of your pictures and the screen size, it is possible to add different images for smartphones, iPad landscape and iPad portrait.
High definition, high user experience... A big wow! :D
Enjoy!
To take maximum advantage of your pictures and the screen size, it is possible to add different images for smartphones, iPad landscape and iPad portrait.
High definition, high user experience... A big wow! :D
Enjoy!