What's new with GoodBarber 4.0?
Written by Jerome Granados on

GoodBarber 4.0 is a real milestone in the evolution of GoodBarber. Improving the visibility of your content, offering a one-of-a-kind user experience regardless of the device used as well as introducing infinite flexibility to build your app interface, these have been our objectives when developing GoodBarber 4.0.
On top of that, let us not forget an underlying trend—how mobile and the touch interface have redefined the way we conceive modern graphic interfaces.
GoodBarber 4.0 is the embodiment of it all. With over 350 features to create native apps along with progressive web apps. And now, let’s take a look at the main innovations of GB4.
On top of that, let us not forget an underlying trend—how mobile and the touch interface have redefined the way we conceive modern graphic interfaces.
GoodBarber 4.0 is the embodiment of it all. With over 350 features to create native apps along with progressive web apps. And now, let’s take a look at the main innovations of GB4.
Web App

The Web App allows you to broaden your audience. It bypasses the download barrier. It is accessed right from a browser, whether mobile or not. The content becomes crawlable and thus indexable by search engines.
The know-how we’ve acquired during 6 years building native iOS and Android generators, has been utilized to build a third generator, for the Progressive Web App. Mobile UI remains the starting point. And it’s also the common point between the PWA and the native apps.
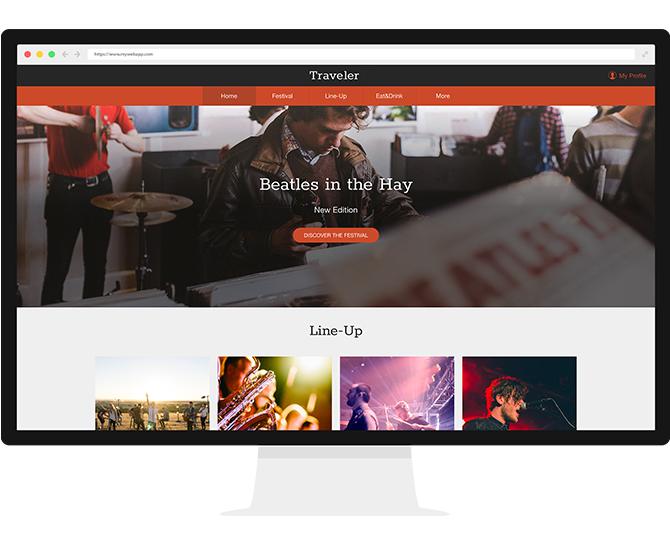
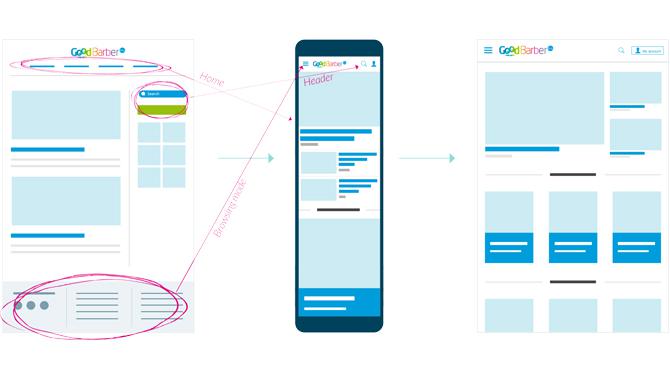
The Web App UI on larger screens has been a challenge for our team. The question being, how to conceive in the smartest way, from the same back office, an app for both mobile, tablet, laptop and desktop? The result is a modular system on the main screen of the app, called the Home, and display templates which adapt according to the screen size.
The functions addressed by the elements commonly used on a classic web site are available elsewhere (navbar, secondary column for call to actions, footer…). They are to be found in the zones taking advantage of the modern touch UI, to maintain homogeneity on small and big screens alike.
The know-how we’ve acquired during 6 years building native iOS and Android generators, has been utilized to build a third generator, for the Progressive Web App. Mobile UI remains the starting point. And it’s also the common point between the PWA and the native apps.
The Web App UI on larger screens has been a challenge for our team. The question being, how to conceive in the smartest way, from the same back office, an app for both mobile, tablet, laptop and desktop? The result is a modular system on the main screen of the app, called the Home, and display templates which adapt according to the screen size.
The functions addressed by the elements commonly used on a classic web site are available elsewhere (navbar, secondary column for call to actions, footer…). They are to be found in the zones taking advantage of the modern touch UI, to maintain homogeneity on small and big screens alike.
Modular Home

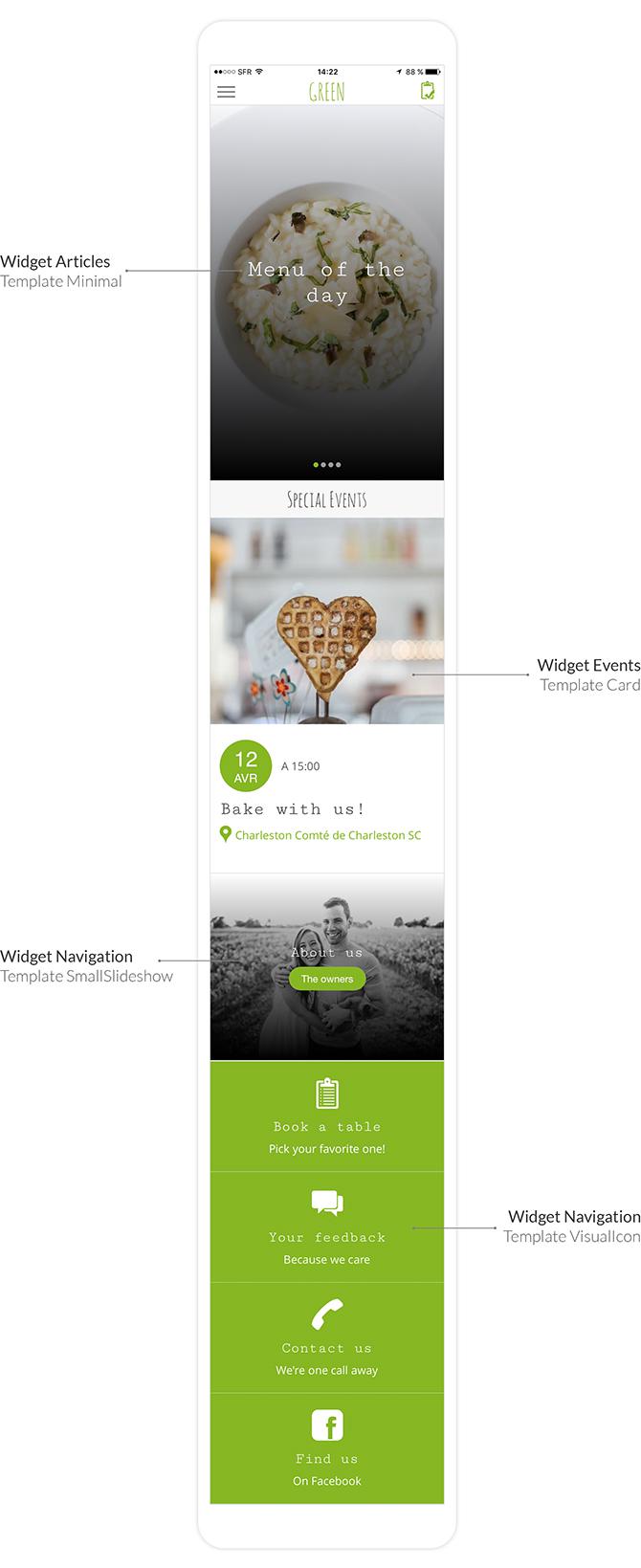
The Home is the main screen of the app. It serves the purpose of the homepage of a website, but with a mobile UI, which adapts to a bigger screen seamlessly. The space is virtually divided into horizontal slices. Each slice can host a functional module, called a widget. A widget may display content or serve as a link to a specific destination. By piling up widgets it is possible to set up a Home which acts as the main navigation of the app, while dynamically displaying content.
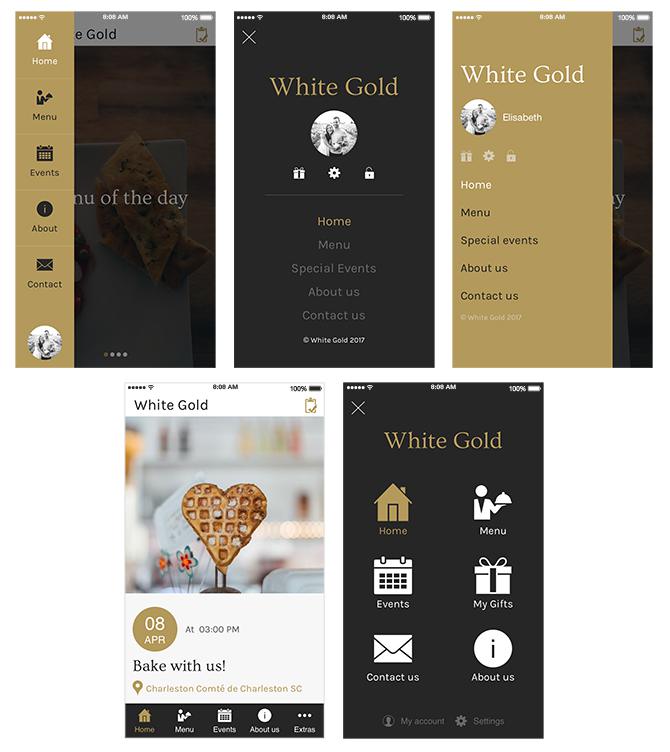
Navigation Mode

The menu, also called Navigation Mode, lets you build the secondary navigation of the app. It no longer has the same usage as with GoodBarber 3.0. Before, the menu was used as the main navigation and it was made up of content sections only. This lack of flexibility is no more. The navigation mode can now be set up independently from the sections. This leaves a lot of room for customization. It can be made up of main links as well as shortcuts. It also gives you complete freedom over the layout of pointers—which can navigate towards section or perform actions.
NavBar

The NavBar can now include call to actions. These shortcuts can be displayed in icon, button or link format. Display possibilities are many and vary according to the screen size, to guarantee a refined display. For instance, above 3 shortcuts, additional shortcuts are available in an additional expandable menu. The NavBar is also customizable per section, to display contextual call to actions.
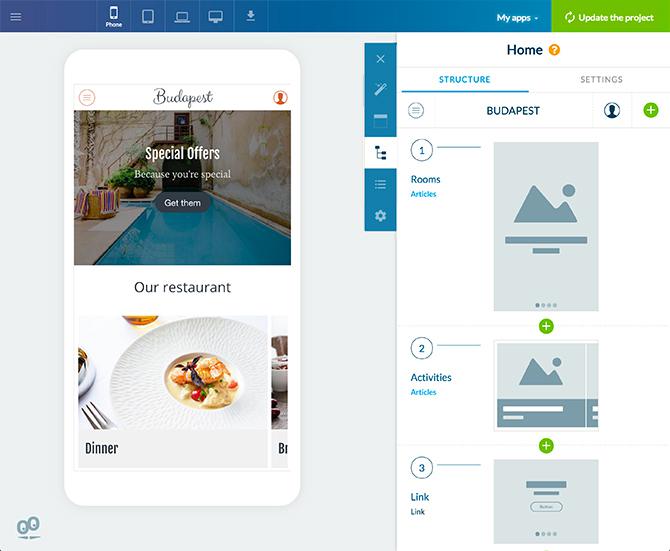
New back office

You can now build your app from a new menu, called the Builder. The emphasis is on clarity. A large part of the screen, at the center, is dedicated to previewing your app. In terms of conception, the starting point is still the UI construction for mobile. Settings actions are intuitive thanks to the use of very realistic mockups in the lateral panel. It is also possible to hide the panel and pick a different view to display your work on mobile, tablet, laptop and desktop. This gives you a direct sense of how the mobile UI adapts to a larger screen.
***
Of course, the best way to get a hang of the GoodBarber 4.0 innovations is through using it, to discover its endless configuration possibilities. Your Next Generation App is unique.