KML
A custom map in your app
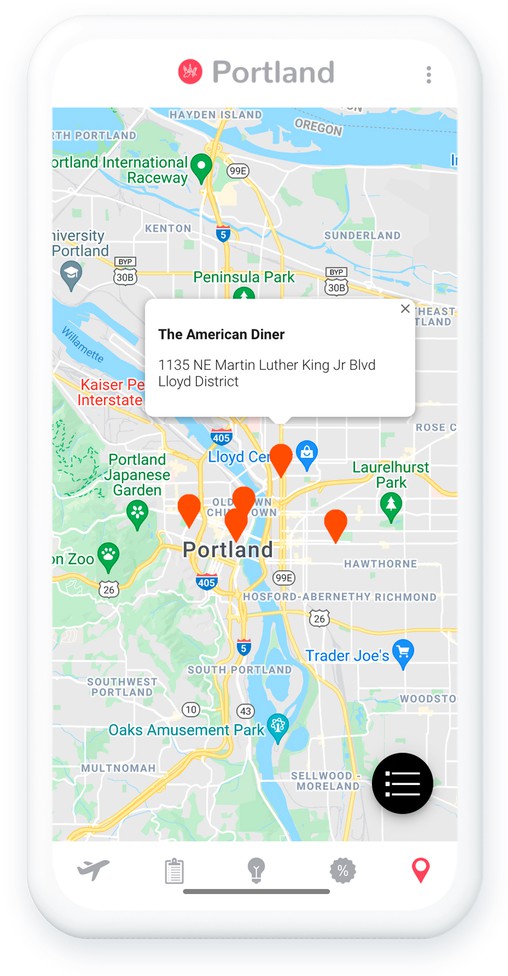
Thanks to GoodBarber's KML integration, you can add a map with your key points in your application. This integration allows you to display strategic places (like stores for example) thanks to a map that you will have created beforehand with the help of platforms such as Google Maps, which will be integrated to your GoodBarber app. This way, you can modify your map as soon as necessary, according to the different possible changes and reintegrate it into your app in the same way. Your map will be permanently in your app, accessible by all your users. This way, you will have more visibility, and will be able to offer additional and relevant content to your users. Discover this integration and its main features.
- Title and description
- Image
- Points of interest
- Drawing path and polygons
- Itinerant action

How to integrate KML ?
The addition of this feature allows you to highlight strategic locations, by displaying a map and its various key points in your app.
- 1Add the KML add-on
- 2Give it a title
- 3If you choose to upload a file, download the file to your computer, select the KML template and click on "browse" to import the file to your back office.
- 4If you choose to use a URL, select the second template and paste the url of your KML file.
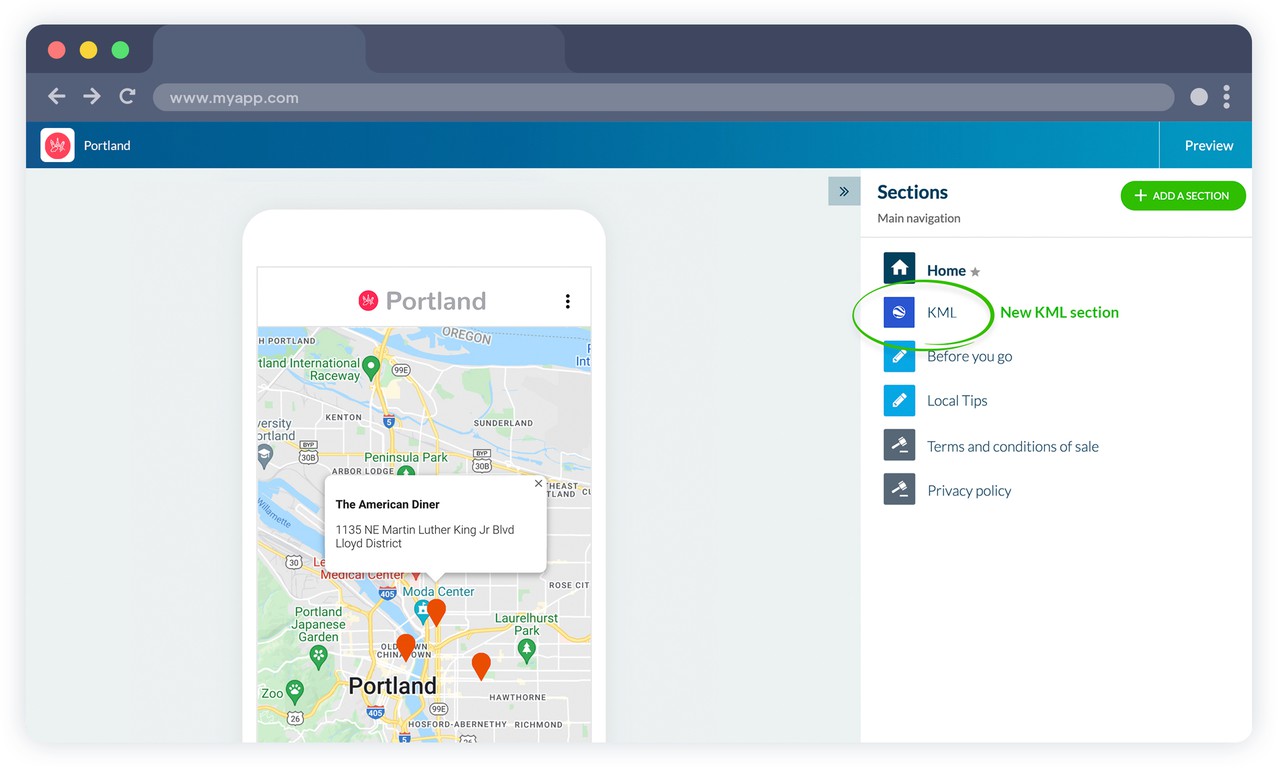
- 5Click on Add to see the new section appear in your app.
For a detailed step-by-step guide, please refer to our online help
Your map is now integrated into your app!

After this installation, a new KML section will appear in the menu of your app. You will be able to rename it according to the available content.
In the same way as the other sections of your app you will be able to modify the design. Find your key locations directly in your app and make it easier for users to access them.