GoodBarber's Online Help
URL rewriting - Slug
URL rewriting
URL rewriting definition
The URL rewriting rewrites a web address to make it more attractive, more readable, shorter... In short, it's made to offer the user a URL that makes sense.
The URL rewriting is always used in your Progressive Web App (PWA). By default, the title of a page, then the title of the element accessed are used to rewrite the URL of the page.
However, there are sometimes complex structures that can't be avoided automatically.
Example of an article webpage with and without a custom URL Rewriting for a cms article:
https://www.yourdomain.com/articles/c/0/i/11372875/my-article-title
https://www.yourdomain.com/my-article-title
URL rewriting is also useful to create a link to your PWA from an external website, in ads, etc...
Rewrite a URL
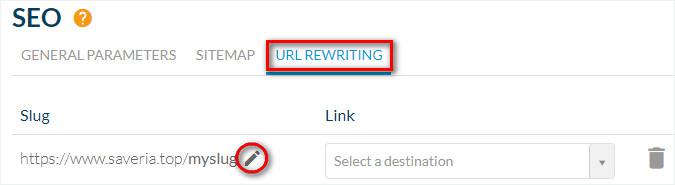
1. Go to the menu Publish > PWA > SEO > Tab URL rewriting
2. Click the green button "Add a slug"
3. Click the pen icon in the Slug column
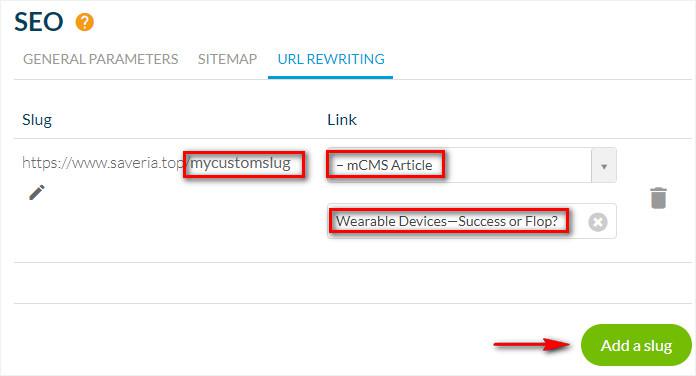
4. Edit the slug

5. Via the drop-down menus, select the content your rewritten URL will point to.
6. Click "Add a slug".
In our example below, at the moment, the article titled "Wearable Devices - Success or Flop?" has the URL:
https://www.saveria.top/mcms-article/c/0/i/17831030/wearable-devicessuccess-or-flop
Once the URL rewrite is complete, it will be possible to access this article via the URL:
https://www.saveria.top/mycustomslug

Important:
- You can set a URL rewriting for any page of your PWA via the dropdown menus.
- You are limited to 100 URL rewrites for your PWA.
- There is no automatic redirection, the default URL will still be accessible for search engines and users.
- Do not use accents, spaces, or special characters in your slug.
- Don't forget to Update your PWA in the menu Publish > Changelog to publish your modifications.
Edit a Slug
Slug definition
URL slugs are the end of the URL of a specific page on your Progressive Web App (PWA). It is the location where web pages are accessed when typing their URL in the address bar. To optimize URL slugs, GoodBarber automatically assigns a URL slug for each new page based on its title.
In addition to providing more explicit URLs for your visitors, editing a slug helps to improve your Search Engine Optimization.
Indeed, search engines take into account the content of the web address in their algorithm. With a custom slug, the page address contains keywords that will improve indexing and the visibility of your page in search results.
Modify a slug
I - Modify the default slug of your sections pages
1. Go to the menu Design & Structure > Structure > Sections
2. Click the 3 dots > Settings next to your section
3. Scroll down the right column to URL
4. Click the slug to edit the slug of your page URL.

II - Modify the default slug of CMS detailed pages.
1. Go to the menu Content > Content list
2. Click the item you wish to change the slug for
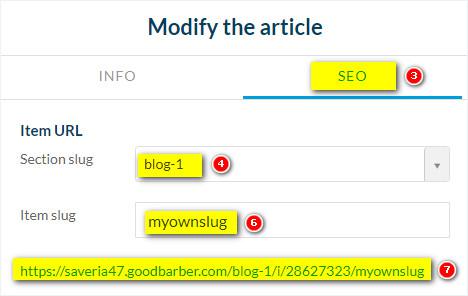
3. Click the tab SEO from the writing form
4. If your item is displayed in several sections of your PWA, choose the section slug from the drop-down menu
5. Click the pen icon next to your item slug
6. Edit your Item Slug
7. Check the final URL of your page

Important:
- URL with custom slug set from the redaction form of your item will become the main URL (canonical URL) visible for search engines and users.
- Do not use accent, space and special characters in your slug.
- Update your PWA in the menu Publish > PWA > Update to publish your modifications.